Подключение javascript к html
Содержание:
Что значит для продвижения
Script весьма полезный инструмент по части повышения функционала сайта. Однако составлять и применять их необходимо грамотно, чтобы не привести ресурс в ненадлежащее состояние.
Каждая заданная последовательность создает дополнительную нагрузку на веб-сервер или интернет-браузер. Большая численность веб-алгоритмов способна навредить функционированию площадки. Страница будет постоянно тормозить и зависать, что вполне естественно негативно отразится на восприятии пользователей, а ведь именно от них во многом зависит уровень ранжирования ресурса поисковыми системами. Поэтому SEO-специалисты советуют избавиться от всех лишних скриптовых программ и оставить только самые полезные. Анимационные и динамические элементы лучше свести к минимуму или не задействовать совсем. Конечно, поющие или танцующие котики (как вариант) — это забавно, но отнюдь не эффективно в плане производительности.
Еще одной немаловажной рекомендацией от профессиональных сеошников является необходимость проставлять заданную последовательность в самом конце базовой кодировки. Так она будет загружаться последней, дав возможность пользователям сначала увидеть более важную информацию
Такие файлы зачастую весьма тяжеловесны, а качественное интернет-соединение имеется не у всех. Распространенная ошибка ведет к потере посетителей. Если юзер продолжительное время пытается открыть страницу, но из-за объемов она долго прогружается, он с большой вероятностью оставит попытки увидеть содержимое сайта. Подобный исход — однозначный провал по части продвижения.
Подводя итог, отметим важную деталь: скрипт (script) это то, что не оказывает непосредственного влияния на SEO-продвижение веб-ресурса, но при этом в состоянии оказать воздействие на значимые для SEO факторы.
Ожирение сайтов
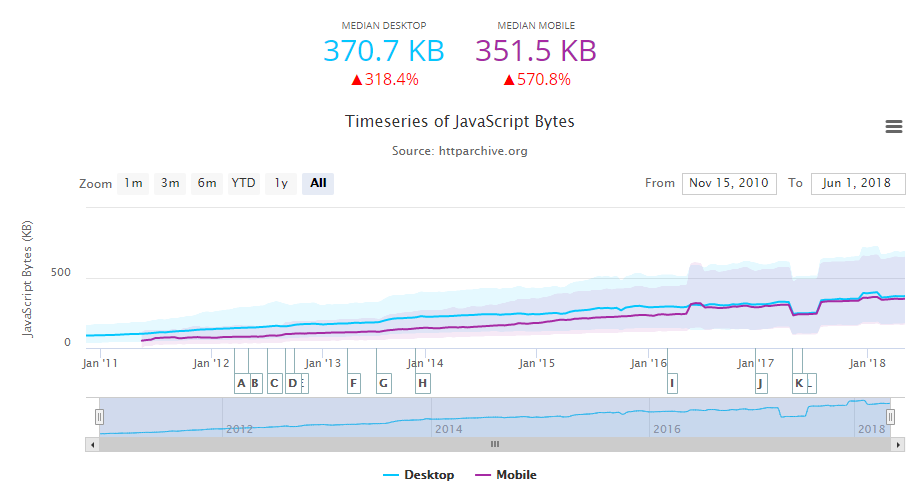
По статистике HTTP Archive, в июне 2018 года средний размер веб-страницы в интернете составил1720 КБ. За восемь лет он вырос в 3,7 раза. Есть несколько причин такого «ожирения» страниц, в том числе увеличение размера графических изображений (с 226 до 890 КБ, в 3,8 раза). Но в относительных цифрах за восьмилетний период сильнее всего выросла доля JavaScript, то есть внешних файлов .js, которые загружаются вместе со страницей HTML. Их объем увеличился с 89 до 371 КБ, то есть в 4,18 раза!

К сожалению, именно скрипты становятся главной причиной подтормаживаний. Пользователю приходится несколько секунд ждать загрузки страницы, а потом она некоторое время не реагирует на ввод с тачскрина, движения мышью или нажатия с клавиатуры. Когда начинает реагировать, то перегруженная скриптами страница может двигаться по экрану рывками при прокрутке и продолжит подтормаживать, при этом максимально загружая процессор.
В чем причина?
Дело в том, что загрузка скриптов влияет на самую главную метрику производительности: время до появления интерактивности (Time to Interactive). Например, изображения на странице практически не влияют на эту метрику, потому что они не блокируют загрузку элементов интерфейса, а вот скрипты выполняются в основном потоке, то есть находятся на критичном пути рендеринга. Поэтому ни в коем случае нельзя безгранично раздувать количество скриптов на странице. Если пользователь с настольного компьютера или ноутбука еще кое-как загрузит страницу, то пользователь на смартфоне может ее не дождаться. Через десять секунд ожидания он просто закроет страницу.
Поддержка в Firefox
Mozilla Firefox поддерживает юзерскрипты после установки расширения GreaseMonkey (в русском сленге — обезъяна) или Scriptish. После установки расширений фаерфокс получает поистине мощную поддержку юзерскриптов. Рассматриваемая далее информация применима в первую очередь к GreaseMonkey (это расширение было первым).
Установка: юзерскрипты устанавливаются простым перетаскиванием файла скрипта в браузер. Расширения:GreaseMonkey, Scriptish. Управление: юзерскрипты можно отключить и удалить в меню, добавляемом расширениями. Особенности:
- Присутстует мощная библиотека GM API.
- Подменяется «родной» глобальный объект window.
- Объекты «родного» окна, к примеру window.page_defined_var, доступны через «небезопасную» ссылку unsafeWindow.
- Доступны кроссдоменные запросы через интерфейс XmlHttpRequest.
- Доступен аналог globalStorage.
- Доступна возможность подключения сторонних библиотек (к примеру, jQuery).
- Из-за безопасности плагина GreaseMonkey некоторые функции требуют специфических хаков. К примеру, запуск GM_setValue(. ) в обработчике ajax-запроса может вызвать ошибку доступа к методам GM API. Для обработки такой ситуации используется конструкция вида setTimeout(function(),0).
- Отсутствует возможность дебага юзерскриптов. Даже Firebug тут не поможет.
GreaseMonkey добавляет так называемый GM API — набор javascript функций, добавляющих функционал юзерскриптам. Из самых востребованных функций, которые предоставляет GM API, стоит упомянуть:
- Объект «родного окна» страницы unsafeWindow (позволяет подменять функции на странице, использовать уже имеющиеся на странице библиотеки)
- Кроссдоменный HttpXmlRequest: GM_xmlhttpRequest
- Аналог globalStorage (localStorage без привязки к домену): GM_setValue,GM_getValue и GM_deleteValue
Подробнее о GM API и функциональности GreaseMoneky можно узнать на http://wiki.greasespot.net.
Исторически, все юзерскрипты писались под браузер Firefox именно из-за наличия удобного плагина. Это обусловливает тот факт, что все браузеры, которые поддерживают юзерскрипты, дополнительно следуют основным правилам спецификации GreaseMonkey по разбору метаданных. Это означает, что все скрипты, которые были написаны под GreaseMonkey, будут устанавливаться и запускаться в браузерах, поддерживающих юзерскрипты (с минимумом модификаций).
К сожалению, ни один браузер, кроме Firefox, не предоставляет GM API. Этот печальный факт заставляет использовать эмуляции GM API через расширения или дополнительные юзерскрипты.
В случае разработки юзерскрипта «с нуля», я считаю предпочтительным отказаться от эмуляции GM API и использовать «велосипеды» собственного производства. Это позволяет уменьшить число зависимостей юзерскрипта, что, в свою очередь, позволяет вести разработку в рамках концепции одного файла: модифицировать придётся всего один файл; пользователю нужен всего один файл для запуска юзерскрипта.
Концепция одного файла позволяет существенно уменьшить сложность поддержки и кроссбраузерной разработки юзерскриптов!
Установка интерпретатора.
OneScript имеет открытый исходный код и доступен в публичном репозитарии на bitbucket.
В большинстве открытых проектов, как правило, есть опубликованная стабильная ветка и ветка, которая находится в разработке. Разрабатываемая версия обычно содержит больше функциональных возможностей. Для ознакомления и изучения рекомендую скачать версию из разработки. Она интереснее.
Есть два вида дистрибутива – инсталлятор и просто архив с файлами программы. Нам нужен инсталлятор. Скачиваем и запускаем его.

Далее-далее-далее, ждем завершения установки.
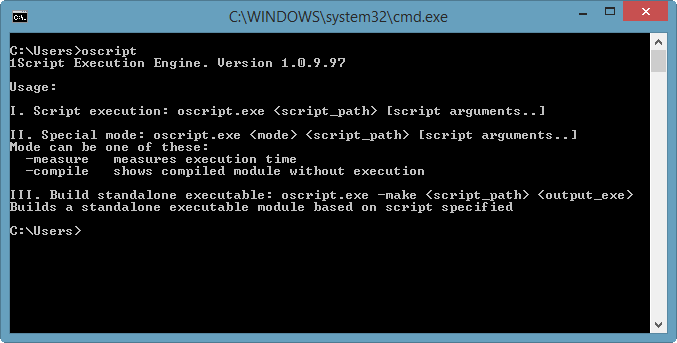
Инсталлятор автоматически пропишет oscript.exe в переменную PATH, чтобы было удобно пользоваться интерпретатором. Для проверки нужно запустить командную строку и набрать там команду oscript. Если все успешно, то должно появится следующее сообщение:

Если система не опознала команду, то нужно выйти и снова войти в систему (перелогиниться в системе), чтобы переменная PATH обновилась.
Недостатки
Говоря о многочисленных достоинствах, нельзя сбрасывать со счетов и имеющиеся минусы применения технологии. В их числе следует упомянуть:
- Довольно продолжительное время выполнения. Как бы ни старались современные девелоперы, интерпретации задействуют большое количество компьютерных ресурсов и, соответственно, не могут производиться достаточно быстро.
- На сегодняшний день для подобных веб-языков еще не сформирована среда IDE надлежащего качества.
- Мало кто готов вкладываться в рекламные кампании сценарных языков, из-за чего у веб-разработчиков зачастую просто не хватает средств на полноценное улучшение.
Основные характеристики JavaScript
Высокоуровневый
Он даёт программисту абстракции, которые позволяют не обращать внимание на особенности аппаратного обеспечения, на котором выполняются JavaScript-программы. Язык автоматически управляет памятью, используя сборщик мусора
Разработчик, в результате, может сосредоточиться на решении стоящих перед ним задач, не отвлекаясь на низкоуровневые механизмы (хотя, надо отметить, это не отменяет необходимости в рациональном использовании памяти). Язык предлагает мощные и удобные средства для работы с данными различных типов.
Динамический. В отличие от статических языков программирования, динамические языки способны, во время выполнения программы, выполнять действия, которые статические языки выполняют во время компиляции программ. У такого подхода есть свои плюсы и минусы, но он даёт в распоряжение разработчика такие мощные возможности, как динамическая типизация, позднее связывание, рефлексия, функциональное программирование, изменение объектов во время выполнения программы, замыкания и многое другое.
Динамически типизированный. Типы переменных при JS-разработке задавать необязательно. В одну и ту же переменную можно, например, сначала записать строку, а потом — целое число.
Слабо типизированный. В отличие от языков с сильной типизацией, языки со слабой типизацией не принуждают программиста, например, использовать в неких ситуациях объекты определённых типов, выполняя, при необходимости, неявные преобразования типов. Это даёт больше гибкости, но JS-программы не являются типобезопасными, из-за этого усложняются задачи проверки типов (на решение этой проблемы направлены TypeScript и Flow).
Интерпретируемый. Широко распространено мнение, в соответствии с которым JavaScript является интерпретируемым языком программирования, что означает, что программы, написанные на нём, не нуждаются в компиляции перед выполнением. JS в этом плане противопоставляют таким языкам, как C, Java, Go. На практике же браузеры, для повышения производительности программ, выполняют компиляцию JS-кода перед его выполнением. Этот шаг, однако, прозрачен для программиста, он не требует от него дополнительных усилий.
Мультипарадигменный. JavaScript не навязывает разработчику использование какой-то конкретной парадигмы программирования, в отличие, например, от Java (объектно-ориентированное программирование) или C (императивное программирование). Писать JS-программы можно, используя объектно-ориентированную парадигму, в частности — применяя прототипы и появившиеся в стандарте ES6 классы. Программы на JS можно писать и в функциональном стиле, благодаря тому, что функции здесь являются объектами первого класса. JavaScript допускает и работу в императивном стиле, используемом в C.
Примеры написания WSH скриптов
Перейдем к практике, так как у нас сегодня статья по основам, мы рассмотрим простые примеры написание скриптов на JScript.
Примечание! Для того чтобы попробовать примеры ниже скопируйте код любого примера в текстовый файл и сохраните с расширением .js, например, test.js.
Выводим сообщение на JScript
В WSH имеется специальный объект, на основе которого мы уже можем в дальнейшем создавать другие объекты, настраивать взаимодействие с программами, файлами и другими компонентами операционной системы.
Этим объектом является WScript. Пример его использования на Jscript:
var WshShell = WScript.CreateObject("WScript.Shell");
Тем самым мы создали объект, с помощью которого мы можем получить доступ к компонентам Windows.
Например, вывести сообщение:
//Выводим сообщение
WshShell.Popup( "Моя первая программа на JScript");
//Завершаем работу с объектом
WScript.Quit();
Работа с Excel на JScript
Теперь давайте создадим другой объект, например, Excel файл:
// создаем объект для работы с Excel
var Excel = WScript.CreateObject("Excel.Application");
// добавляем книгу в Excel
Excel.WorkBooks.Add;
//добавляем в первую ячейку нужный текст
Excel.Cells(1,1).Value ="Мой текст для вставки в Excel";
// делаем активным наш Excel документ
Excel.Visible = true;
Как Вы понимаете, мы имеем доступ ко всем свойствам в Excel, другими словами, мы можем изменить внешний вид, задать формат ячеек и многое другое. Для примера давайте поэкспериментируем с некоторыми свойствами:
//создаем объект для работы с Excel
var Excel = WScript.CreateObject("Excel.Application");
//добавляем книгу в Excel
Excel.WorkBooks.Add;
//выделяем нужный нам диапазон
Excel.Range("A1:C1").Select;
//объединяем ячейки в нашем диапазоне
Excel.Selection.MergeCells = true;
//добавляем нужный текст
Excel.Selection.Value ="Мой текст для вставки в Excel";
//делаем наш текст жирным
Excel.Selection.Font.Bold = true;
//изменяем в 4 ячейке формат данных на числовой с двумя знаками после запятой
Excel.Cells(1, 4).NumberFormat = "00.00"
//вставляем в 4 ячейку нашу цифру
Excel.Cells(1, 4).Value = 1234;
//выровняем по центру наше значение
Excel.Cells(1, 4).HorizontalAlignment = 3;
//делаем активным наш Excel документ
Excel.Visible = true;
Работа с текстовым файлом и Excel на JScript
Я думаю с Excel все понятно, теперь давайте прочитаем какие-нибудь данные из текстового файла и запишем их в нашу Excel таблицу, для закрепления наших знаний.
Для того чтобы настроить взаимодействие с файловой системой, необходимо создать объект FileSystemObject, который работает с файлами и каталогами. Вот пример небольшого скрипта, который считывает данные из текстового файла построчно и записывает их в Excel документ, причем мы все строки пронумеруем и зададим ширину столба для данных в Excel:
Пример текстового файла:
Первая строка Вторая строка Третья строка
Пример скрипта:
//создаем объект FileSystemObject
var FileSysObj = WScript.CreateObject("Scripting.FileSystemObject");
//объявляем нужные нам переменные
var nRow = 1, num=1;
var txt = '';
//открываем файл my.txt в той же папке, параметр 1 для чтения файла
var myText = FileSysObj.OpenTextFile('my.txt', 1 );
//как и раньше создаем объект для работы с Excel
var Excel = WScript.CreateObject("Excel.Application");
//добавляем книгу в Excel
Excel.WorkBooks.Add;
//циклом считываем строки из файла, пока они не закончатся
// и записываем их в наш Excel документ
while (!myText.AtEndOfStream) {
//считываем строку
txt = myText.ReadLine();
//нумеруем наши строки в Excel
Excel.Cells(nRow, 1).Value = num;
//выставляем ширину вторго столбца
Excel.Columns(2).ColumnWidth = 15;
//записываем данные в ячейку
Excel.Cells(nRow, 2).Value = txt;
//увеличиваем переменные на 1
nRow++;
num++;
}
//закрываем файл
myText.Close();
//делаем активным наш Excel документ
Excel.Visible = true;
//выходим из скрипта
WScript.Quit();
Как всегда весь код я прокомментировал, поэтому неясностей возникнуть не должно.
Я думаю для начала этого вполне достаточно, в дальнейшем мы будем разбирать задачи посложней, ведь при помощи Jscript в WSH можно очень много чего сделать, гораздо больше, чем с помощью простых bat файлов. До встречи!
Нравится28Не нравится1
Преимущества
Разбираясь, что такое скрипт сайта и для чего он предназначен, следует в первую очередь отметить выраженные достоинства его использования:
- Применяя заготовленные последовательности, можно внедрять изменения, без риска нарушения системной основы. Даже если script прописан некорректно, ошибки просто отобразятся по итогам выполнения, но сам ресурс при этом не пострадает.
- Благодаря таким функциям удается получить проблемно-ориентированный комплекс команд. Так, одна строка будет в состоянии осуществить тот же объем действий, как и сразу несколько на компилируемом веб-языке. В итоге пользователи имеют возможность получать результат значительно быстрее и без потери функциональности.
- Кроссплатформенность. Один из наиболее значимых плюсов. Каждый веб-сценарий подходит для использования интернет-браузерами в различных операционных системах.
Как написать скрипт продаж: шаг 1-5 (видео)
Давайте рассмотрим основные шаги при написании скрипта.
1. Начни с сегментации
Этот шаг (к сожалению, незнакомый большинству) позволяет на начальном этапе разделить базу наших потенциальных клиентов на более перспективных и интересных для нас и на менее интересных
На этом шаге важно определить критерии сегментации для своей ситуации. Например, если я продаю тренинги продаж, то для меня клиент с наличием отдела продаж в компании и необученными сотрудниками будет гораздо интереснее, чем клиент вообще без отдела продаж
Таким образом мы для себя выделяем категории клиентов А, B, C и далее по необходимости для Вашего бизнеса. Более подробно этот важный шаг я разбирал на онлайн-тренинг Скрипты продаж, которые выстреливают (здесь можно посмотреть отчет с тренинга), но думаю логика сегментации Вам понятна.
2. Определи целевое действие
На этом шаге важно спланировать для каждого сегмента клиентов те целевые действия, которые будут нам выгодны. Например, с клиентами категории А мы готовы встречаться на территории клиента (т.к
они наиболее перспективные, интересные для нас. Мы готовы инвестировать свое время в таких клиентов), а с клиентами категории С, к примеру, можно ограничиться подпиской на рассылку.
3. Определи ЛПР
ЛПР — лицо, принимающее решение. Кто в Вашем случае определяет решение о работе с Вами? Часто менеджеры напролом пробиваются к руководителю, не понимая, что решение по их вопросу в компании, вероятно принимает другой человек. Это важный шаг, который напрямую влияет на наполнение нашего скрипта эффективными речевыми оборотами.
4. Наполни таргет-лист
Таргет-лист — это список компаний для привлечения. Я рекомендую иметь небольшой список тех, кому Вы хотите позвонить уже в процессе составления скрипта.
5. Продумай выход на ЛПР
Что Вы скажете секретарю, чтобы он Вас соединил с руководителем. Мне обычно достаточно 2-3 техники чтобы обойти почти любого секретаря. В курсе 10 звонков — 10 продаж я о таких техниках рассказываю.
6. Определи идеальную линию разговора с ЛПР
Представьте, что Ваш разговор проходит идеально гладко. Клиент не возражает. Подумайте, с чего Вы начнете беседу, как утеплите контакт, как будете аргументировать свою позицию. Я обычно выделяю 4 составляющих в этом блоке, о которых расскажу в другой статье (техника «ВУУЗ»).
7. Добавь ветвистость
Скрипт продаж подразумевает разные варианты поведения клиентов. Он может согласиться с Вами сразу (в таком случае сработает Ваша идеальная линия разговора), либо будет отказывать и возражать
На 7 шаге важно предусмотреть возможные отказы и отговорки клиента. Я обычно выделяю возражения универсальные (они могут появиться на любом узле скрипта) и узловые (они могут появиться только на определенном узле
Например, во время установления контакта). Преодолеть любые возражения Вам поможет курс Хакер возражений. Там есть все необходимые приемы для обработки любых возражений.
8. Автоматизируй скрипт
На этом шаге я рекомендую автоматизировать скрипт продаж. Вы можете использовать заготовки для автоматизации (например, я использовал экселевский шаблон в курсе Конструктор скриптов продаж), либо специальные сервисы для автоматизации скриптов (мне нравится СкриптДизайнер).
9. Улучшай!
Следите за конверсией каждого узла, скрипта в целом, пробуйте разные ответы на возражения и способы аргументации. И у Вас получится убойный скрипт продаж!
P.s. Более подробно технологию создания скриптов я разобрал на онлайн-тренинге (точнее — воркшопе) Скрипты продаж, которые выстреливают. Посмотрите подробности о том, как прошло мероприятие, какие выводы я сделал для себя в ходе общения с участниками. Возможно, и для Вас и Вашей ситуации это будет полезным.
Полезные ссылки:
- Посетите бесплатный вебинар 5 стратегий продаж по телефону, чтобы узнать о наиболее эффективных стратегиях телефонных продаж в Вашем бизнесе
- Чек-лист продающего звонка из 14 шагов (скачайте бесплатно)
- Подписывайтесь на канал Youtube «Пора расти» и будем развиваться и расти вместе
- Прокачайте свои навыки продаж по системе “Суперпродавец”. Пожалуй, одно из лучших бюджетных решений в интернете, которое поможет Вам и Вашим сотрудникам увеличить продажи!
Скрипт – ведущая нить путешествия
Фото автора Darina Belonogova: Pexels
Ведущей нитью путешествия является сценарий, который детально прописывается в скрипте. Понятие скрипта пришло из области программирования, где, изначально, скрипт обозначался как программа, состоящая из последовательности команд.
В случае с практикой шифтинга, смысл понятия «скрипт» немного изменяется: это, скорее описание вводных данных, которые определяют правила поведения, главных героев, и место совершения основного действия. Скрипт предлагается к написанию на бумаге или в виде файла, созданного на компьютере или мобильном телефоне, но предпочтение, всё же, отдаётся первому способу.
Редко можно встретить рекомендации, которые предполагают определение входных данных с помощью предварительной медитации, но они тоже встречаются, поэтому об этом тоже стоит упомянуть.
Отложенные и асинхронные сценарии
Как отмечалось ранее, по умолчанию файлы JavaScript-кода прерывают синтаксический анализ (парсинг) HTML-документа до тех пор, пока скрипт не будет загружен и выполнен, тем самым увеличивая промежуток времени до первой отрисовки страницы.
Возьмём пример, в котором элемент расположен где-то в середине страницы:
В этом примере, пока пока браузер не загрузит и не выполнит script.js, он не покажет часть страницы под ним. Такое поведение браузера называется «синхронным» и может доставить проблемы, если мы загружаем несколько JavaScript-файлов на странице, так как это увеличивает время её отрисовки.
А что, если HTML-документ на самом деле не зависит от этих JS-файлов, а разработчик желает контролировать то, как внешние файлы загружаются и выполняются?
Кардинально решить проблему загрузки скриптов помогут атрибуты и элемента .
Атрибут async
Async используется для того, чтобы указать браузеру, что скрипт может быть выполнен «асинхронно».
При обнаружении тега браузер не останавливает обработку HTML-документа для загрузки и выполнения скрипта, выполнение может произойти после того, как скрипт будет получен параллельно с разбором документа. Когда скрипт будет загружен – он выполнится.
Для сценариев с атрибутом не гарантируется выполнение скриптов в порядке их добавления, например:
В примере второй скрипт может быть выполнен перед первым, поэтому важно, чтобы между этими сценариями не было зависимостей. Примечание: Атрибут используется, если нужно разрешить браузеру продолжить загрузку страницы, не дожидаясь завершения загрузки и выполнения сценария
Примечание: Атрибут используется, если нужно разрешить браузеру продолжить загрузку страницы, не дожидаясь завершения загрузки и выполнения сценария.
Атрибут defer
Атрибут откладывает выполнение скрипта до тех пор, пока вся HTML-страница не будет загружена полностью.
Как и при асинхронной загрузке скриптов — JS-файл может быть загружен, в то время как HTML-документ ещё грузится. Однако, даже если скрипт будет полностью загружен ещё до того, как браузер закончит обработку страницы, он не будет выполнен до тех пор, пока HTML-документ не обработается до конца.
Несмотря на то, что в приведенном примере теги включены в элемент HTML-документа, выполнение сценариев не начнется, пока браузер не дойдет до закрывающего тега .
Кроме того, в отличие от , относительный порядок выполнения скриптов с атрибутом будет сохранён.
Применение атрибута бывает полезным, когда в коде скрипта предусматривается работа с HTML-документом, и разработчик должен быть уверен, что страница полностью получена.
Примечание: Атрибуты и поддерживаются только для внешних файлов сценариев, т.е. работают только при наличии атрибута .