Осваиваем конструктор tilda: делаем сайт-визитку с нуля
Содержание:
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.

Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Добавляем и редактируем блоки
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Добавляем блок «Меню»
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
Нажимаем и смотрим, что получилось.

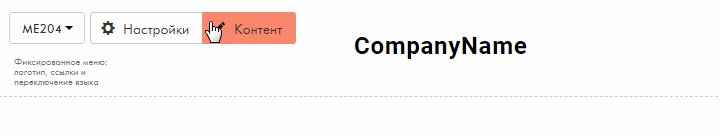
Установка блока меню
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

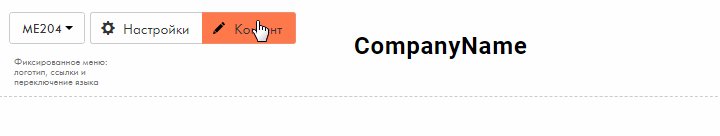
Кнопка редактирования контента
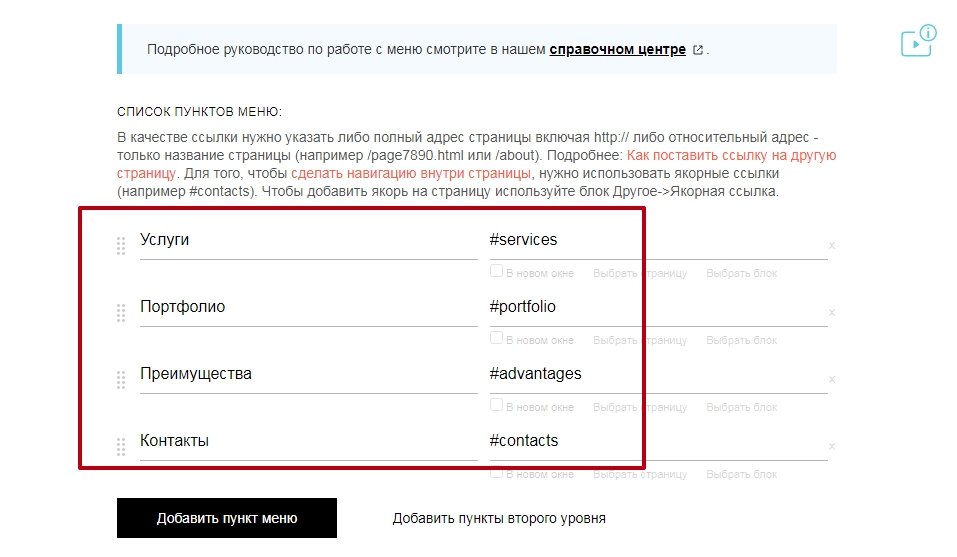
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
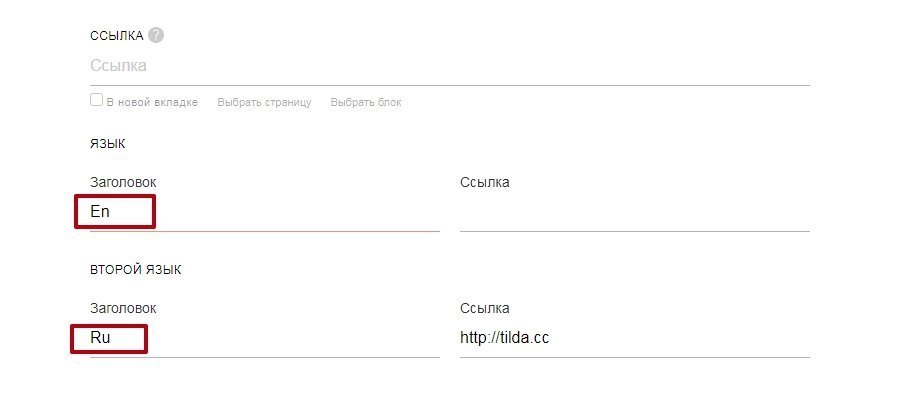
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
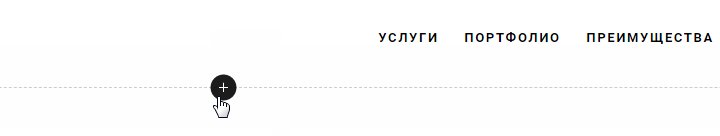
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
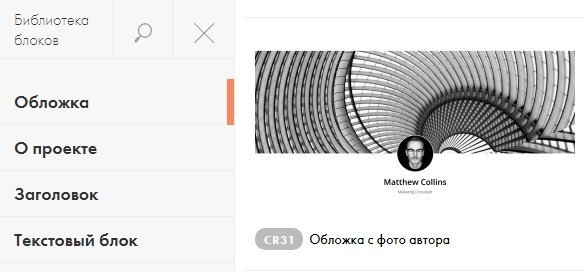
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
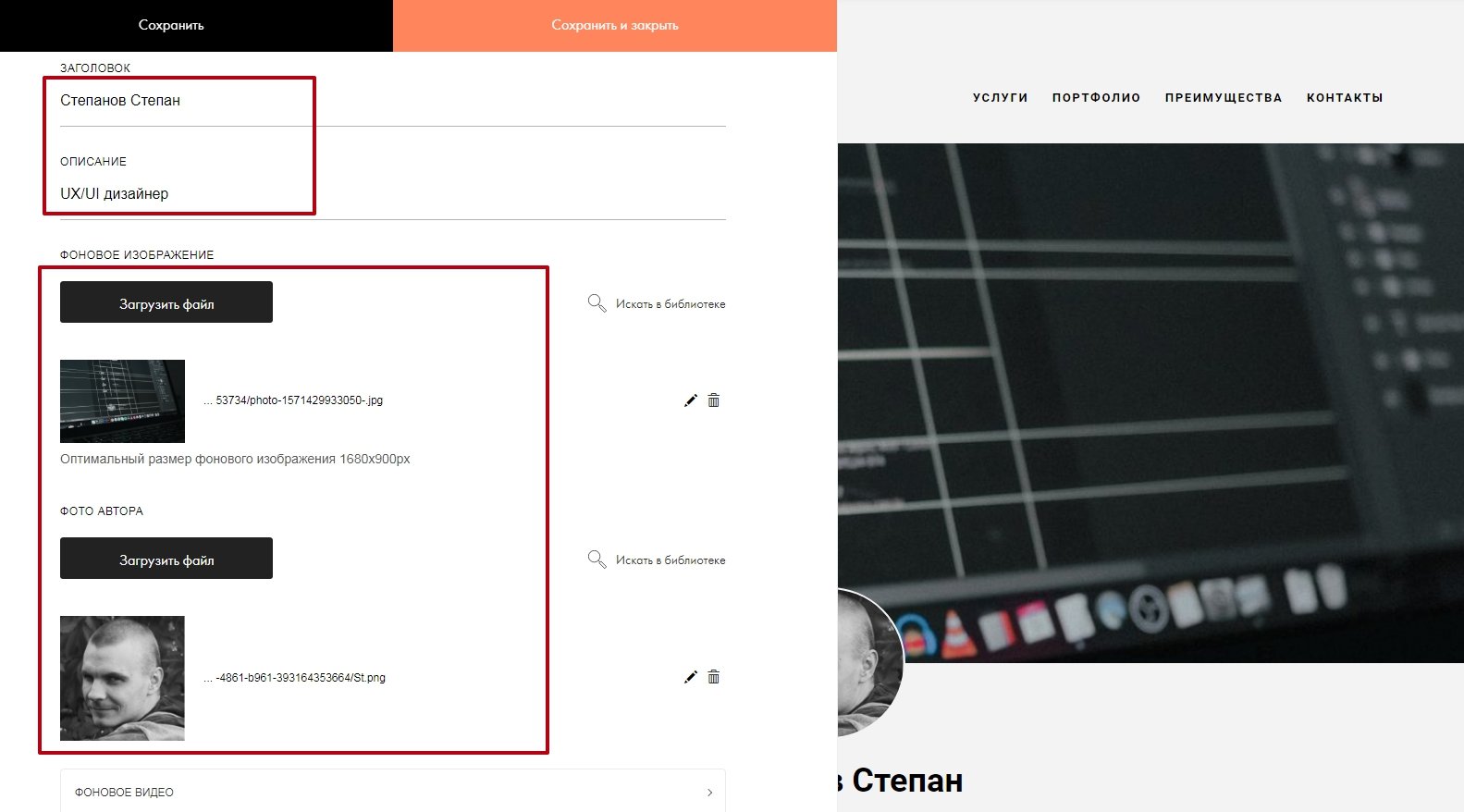
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Редактируем контент блока «Обо мне»
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
Промежуточный результат.

Смотрим результат в новой вкладке
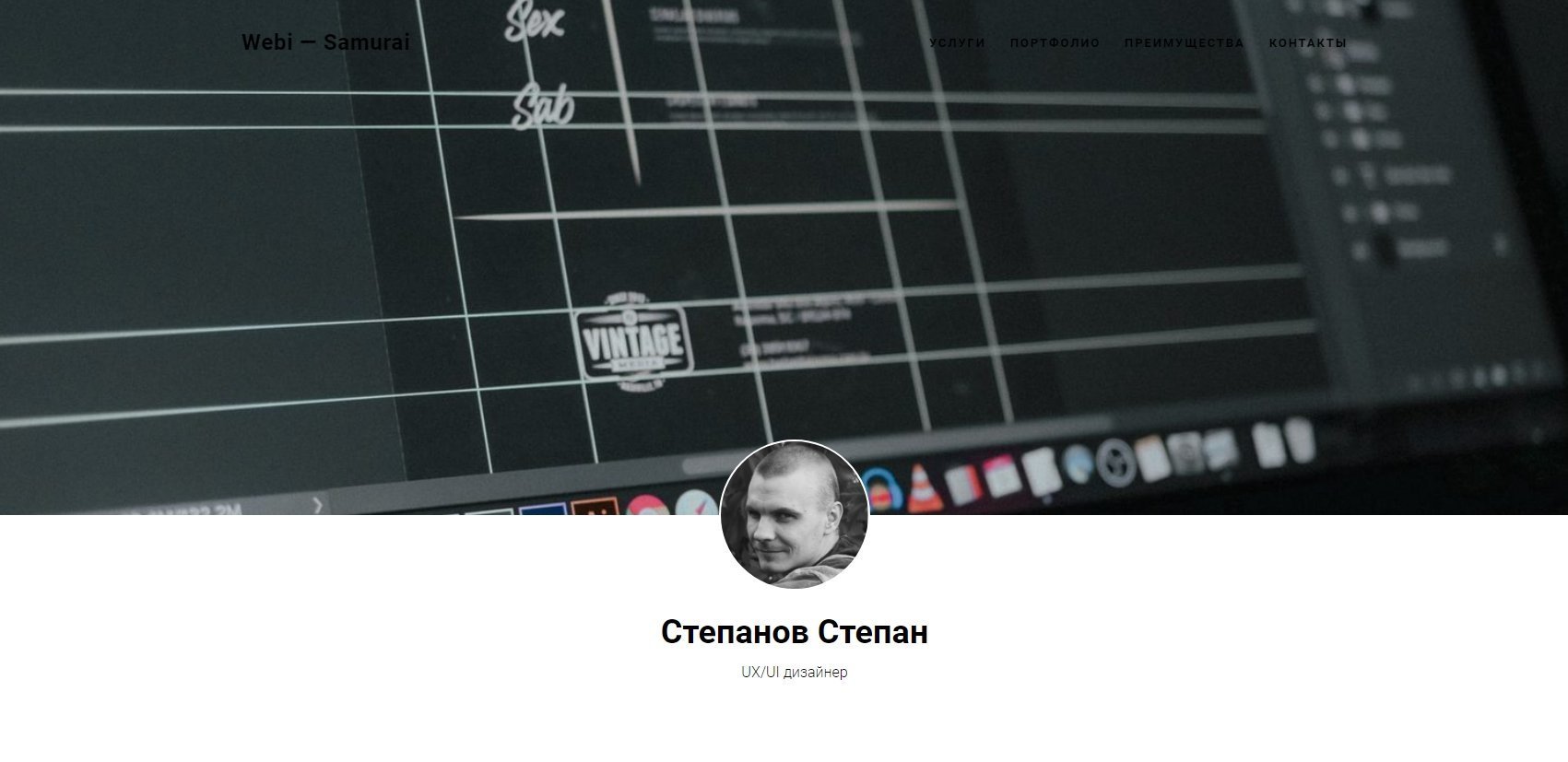
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

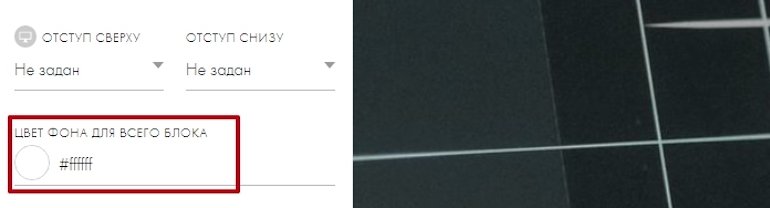
Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
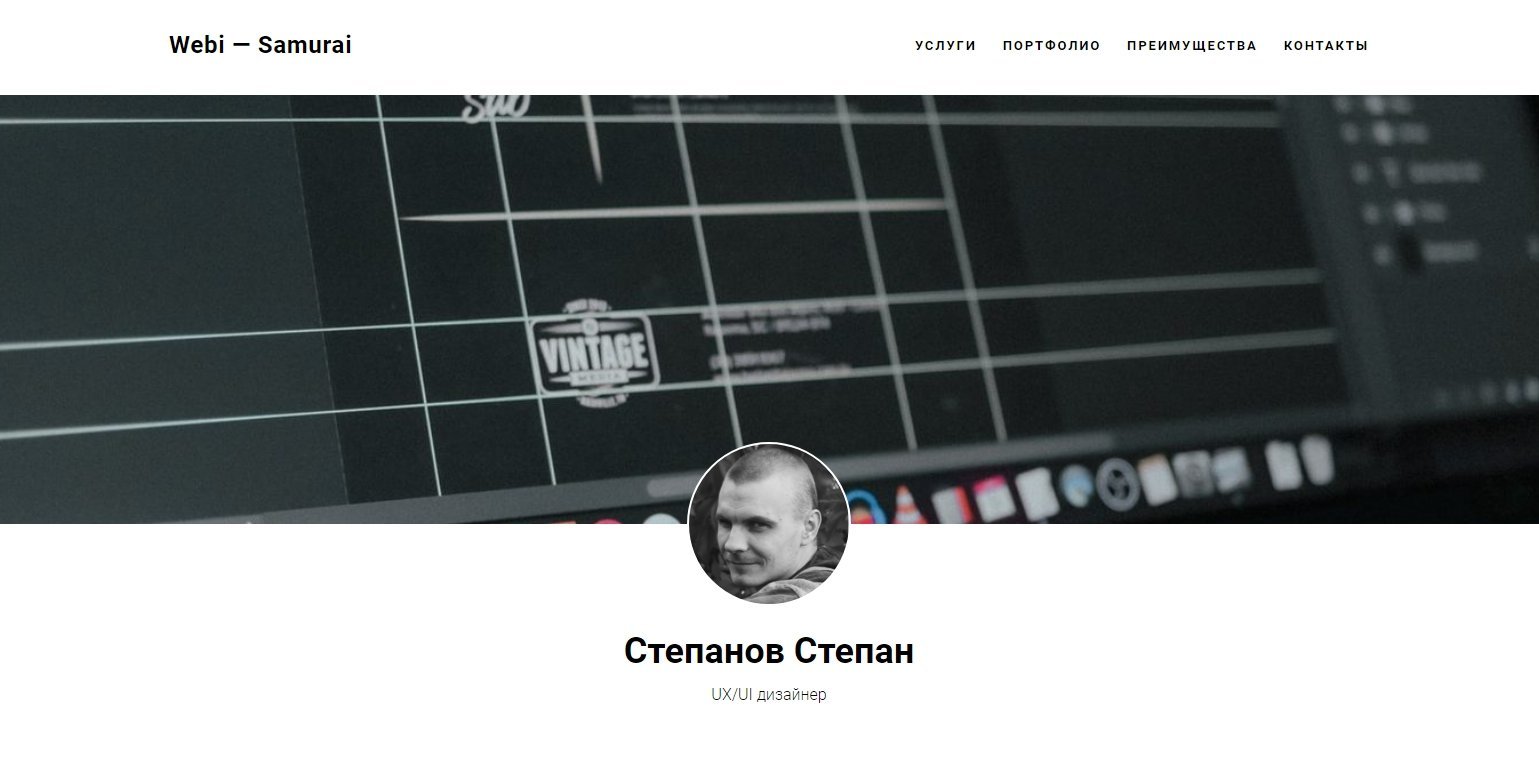
Проверяем результат в режиме предпросмотра.

Меню теперь видно
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Публикуем сайт
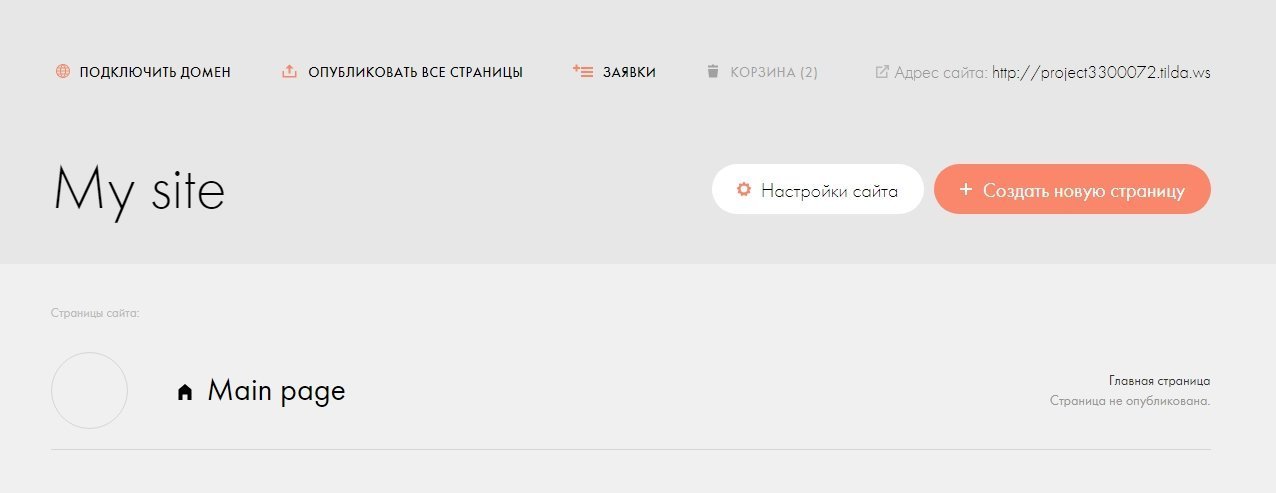
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Страница шаблонов сайта
Переходим в настройки сайта.

Кнопка «Настройки сайта»
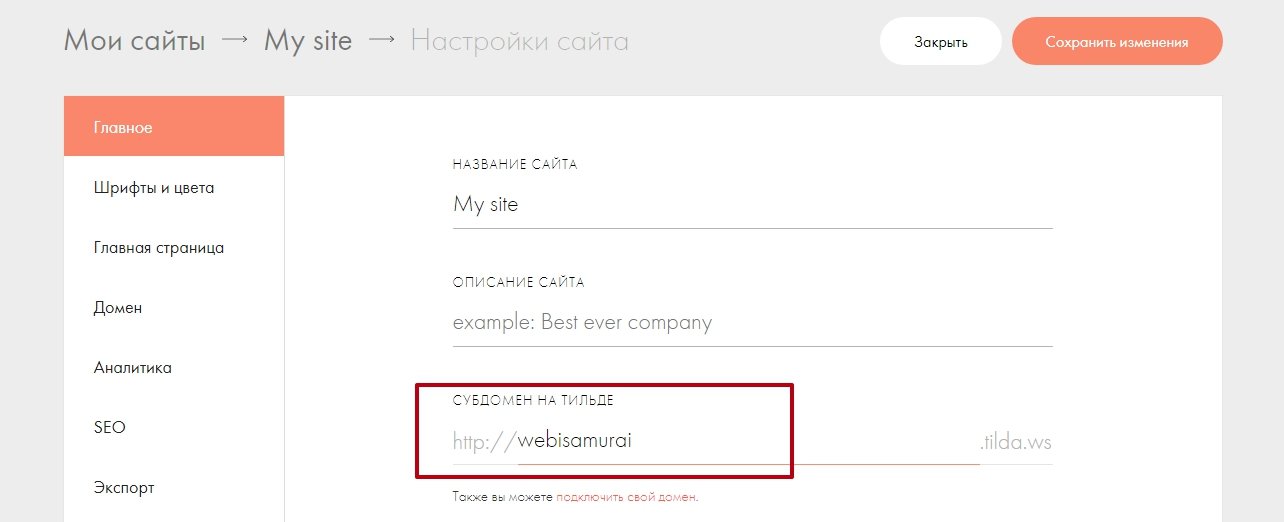
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
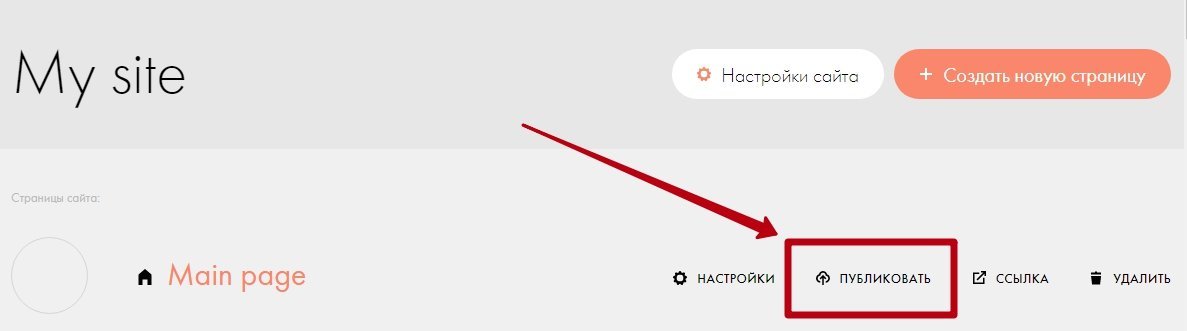
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
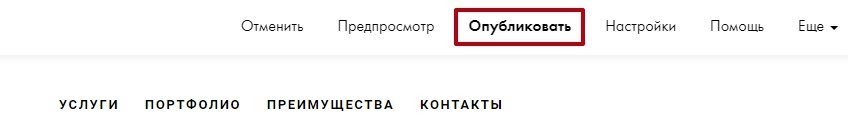
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
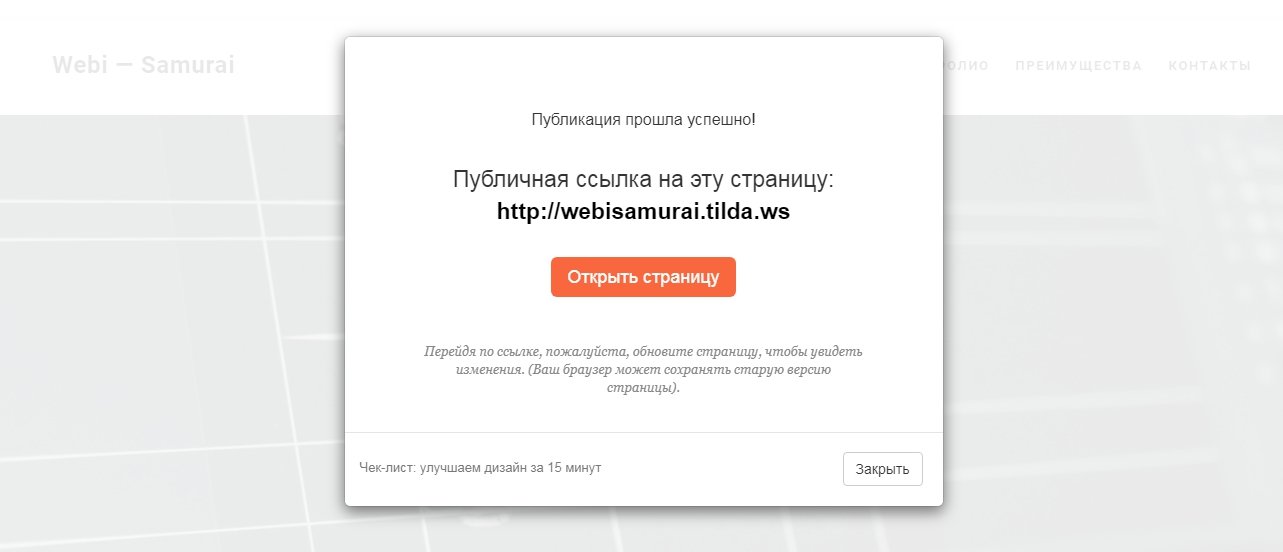
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.