Руководство по веб-дизайну для разработчиков
Содержание:
- Онлайн-школа веб-дизайна
- Уроки на ЛофтБлог
- YouTube-канал Дмитрия Волкова
- Tilda Education
- Блог Максима Шайхалова
- WebDesign Master
- Дизайн Мания
- Видеоуроки Figma
- Составьте план обучения
- веб-дизайнер
- Выберите интересное направление
- Что должен знать и уметь веб-дизайнер
- Виды верстки
- Другие интересные онлайн-курсы
- “Дизайн интерьера. Базовый онлайн-курс” от Международной Школы Дизайна
- “Современный дизайн интерьера” от Школы дизайна “Специалист”
- “Дизайн интерьера” от Школы Архитектуры и Дизайна
- “Базовый онлайн-курс 2.0 по дизайну интерьера” от Geometrium
- “Дизайн интерьера” от ArtFuture
- “Профессия Дизайнер Интерьера” Арсения Балакирева
- “Основы дизайна интерьера” от Industry Design School
- Кому подходит веб дизайн
- 14 медиа о веб-дизайне
- Что лучше веб дизайн или графический дизайн
- «Веб-дизайн»
- Сетка
- «Веб-дизайн: создаем прототип макета сайта»
- Сколько получают веб-дизайнеры
- Бесплатные курсы web-дизайна: подборка
- Чем занимается веб-дизайнер
- Цвет
Онлайн-школа веб-дизайна
Онлайн-школы предлагают изучение веб-дизайна как новичкам, так и специалистам для переподготовки. Плюсы обучения:
Общедоступность: не важно, где живет ученик. Равенство: нет критериев по предыдущему обучению, возрасту
Комфорт: нет привязки к месту и времени. Индивидуальный темп обучения: уроки подстраиваются под ученика, а не наоборот.
К минусам можно отнести:
- Необходимость в высоком уровне самодисциплины.
- Возможные проблемы с интернетом, которые помешают восприятию информации.
- Больше теории, чем практики.
- Диплом, выдаваемый по окончанию курсов, при официальном трудоустройстве котируется меньше, чем документ вуза.
Преподаватель онлайн-школы WebSkillers рассказал, как научиться веб-дизайну:
Уроки на ЛофтБлог
Создатели портала бесплатных видеоуроков Loftblog.ru не хотят видеть своих посетителей унылыми и перегруженными потоком технической информации, поэтому обещают сделать обучение увлекательным и эффективным. Представление о механике работы можно получить, пройдя бесплатный курс по дизайну сайта-портфолио в редакторе Photoshop. На 4 уроках, заложенных в обучающий план, создается «шапка» интернет-ресурса, рассматриваются правила оформления контента, особенности перехода от шаблона обычного сайта к версии для мобильных устройств, приемы оптимизации работы с помощью модульной сетки. Для пользователей, в том числе, незарегистрированных, доступен и комплекс видеозанятий по оформлению landing page (посадочной страницы) в Adobe Muse.
YouTube-канал Дмитрия Волкова
На канале Уроки WEB-дизайна своим опытом делится арт-директор, проектировщик интерфейсов, создатель UX-продукта Дмитрий Волков.
Он выкладывает материалы конференций и мастер-классов, которые ему доводилось посещать, рассказывает о тонкостях профессии. Предлагается более сотни видеосюжетов.
Tilda Education
Материалы образовательного журнала Tilda.education адресованы пользователям, интересующимся созданием интернет-сайтов в Tilda Publishing — блочном конструкторе. Практические руководства предлагаются в форматах онлайн-учебников. Наличествуют цифровые пособия по созданию landing page, теории дизайна, анимации в вебе, развитию визуального вкуса. Текстовый контент учебников перемежается с наглядными тематическими иллюстрациями.
Блог Максима Шайхалова
В авторском блоге Шайхалова размещены статьи, обзоры литературы и подборки практических советов для осваивающих web-design. Имеются публикации об основах типографики, приемах повышения читаемости электронных текстов, диалоговых окнах в вебе, редизайне блога. В отдельные рубрики вынесены темы «Интерфейс», «Фотошоп», «Иллюстратор», «Фирменный стиль».
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.
В каталоге видеозаписей по созданию landing page — 13 уроков, демонстрирующих возможности WordPress. Имеется объемная подборка занятий, призванная обучить созданию «под ключ» заказных сайтов.
Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.
Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
Составьте план обучения
Теперь, когда вы собрали довольно много информации, важно не утонуть в ней. Составьте свой план обучения, иначе будете хаотично метаться от книги к сайту, от сайта к видео и соцсетям — и упустите что-то важное
Когда будете делать план, вам пригодятся программы курсов и университетов — посмотрите их в интернете. Вероятно, кое-что нужно будет изменить лично под вас. Чему-то вам придётся уделить больше внимания, а чему-то — меньше.
Планируйте не только что вслед за чем вы изучаете, но и когда вы это делаете. Наметьте себе сроки — будьте реалистичны! — и потом старайтесь их придерживаться.
Заложите время на отработку навыков: про дизайн нет смысла просто читать или смотреть видео, его нужно делать. Это же касается владения профессиональными программами.
веб-дизайнер
Веб-дизайнер всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы тот получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер применяет на практике принципы юзабилити, чтит стандарты, использует анимацию, подбирает шрифты. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
В отличие от графического или UX/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже. И дополнили рассказ ссылками на наши статьи.
Выберите интересное направление
Определитесь, что вам ближе. В современном дизайне много направлений, и они сильно отличаются друг от друга. Например, учёбы будущего дизайнера интерьера и веб-дизайнера будут непохожи: им нужны различные знания, навыки и профессиональные программы.
Какой бывает дизайн:
Промышленный дизайн. Разработка формы любых фабричных изделий, от посуды до ноутбуков и автомобилей. Чтобы этим заниматься, нужно отлично знать особенности продукта и свободно разбираться в эргономике. Когда дело касается удобства, надёжности и безопасности — мелочей нет.
- Дизайн пользовательских интерфейсов (UX-дизайн, от англ. User Experience). Это оформление систем, через которые пользователь взаимодействует с продуктом: например, меню программы, клавиатура телефона, программная панель у микроволновки и тому подобное. Задача UX-дизайнера — сделать так, чтобы пользоваться устройством или программой было просто и комфортно.
- Дизайнер мобильных приложений. Разработка внешнего вида приложений под iOS и Android и проектирование мобильных интерфейсов. Смежное направление с UX-дизайном. Мобильные телефоны и планшеты развиваются и могут всё больше, так что это очень перспективное направление.
- Веб-дизайн. Работа с сайтами. Они должны быть не только красивыми, но и удобными, иметь ясную структуру, а информация должна легко восприниматься. И есть ещё множество тонкостей, которые нужно учесть.
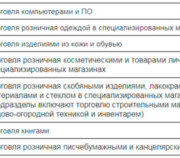
- Графический дизайн. Разработка логотипов и символики, дизайн упаковок, книжных обложек, обложек музыкальных дисков, уличных рекламных баннеров, рекламных блоков в бумажных и сетевых изданиях… и многое другое.
- Гейм-дизайн. Создание компьютерных игр — и не только продумывание их визуальной составляющей, но и разработка уровней, систем вознаграждения, игровых механик, обучения. Сложная и многогранная работа на стыке программирования, дизайна и даже менеджмента.
- Дизайн интерьера. Внутреннее оформление помещений: жилых, офисных, торговых, производственных… Как зонировать пространство? Можно ли поставить перегородку? А снести стену? Как поставить мебель так, чтобы было удобно и всё поместилось? Как продумать освещение? Какой стиль и цветовую гамму выбрать?.. Ответы на все эти вопросы должен найти дизайнер интерьера.
- Дизайн одежды, или фэшн-дизайн (Fashion Design). Должна одежда быть удобной? Или практичной? А может быть, красивой? Или всё это одновременно?.. Это темы фэшн-дизайна.
Ландшафтный дизайн. Искусство оформления открытого пространства. Это касается как огромных публичных пространств — парков, скверов, площадей, — так и частных владений. Сочетает в себе садоводство и ботанику, знание архитектурных стилей и направлений, а также эстетики и психологии.
Архитектурный дизайн, или дизайн архитектурной среды. Дизайн зданий и окружающего их пространства
Одно из немногих направлений, где действительно важно профильное высшее образование — архитектурное.
Что должен знать и уметь веб-дизайнер
Чтобы стать таким специалистом потребуется широкий спектр навыков
Важно не только быть творческим человеком, но и уметь работать с рядом программ и обладать определенной базой знаний. В то же время важны и soft skills, поскольку работа веб-дизайнера неразрывно связана с общением с клиентами
Что может потребоваться веб-дизайнеру:
знание принципов дизайна: изучение основ поможет лучше углубиться в профессию;
знание типографики и умение работать со шрифтами;
понимание правил композиции, чтобы выстраивать визуальную гармонию;
знакомство с цветовым кругом и понимание, как разные цвета работают вместе;
умение пользоваться дизайнерскими программами, например, Adobe Illustrator, Photoshop и Figma;
умение работать в программах для адаптивного веб-дизайна: они позволяют проверять, как страницы смотрятся с разных устройств;
навыки графического дизайна, которые помогут улучшить работу и расширить потенциальное число работодателей;
понимание бизнес-стратегий
Важно знать, как дизайн сможет помочь целям клиента. Иногда при редизайне сайта достаточно изменить несколько настроек в навигации, чтобы привлечь поток посетителей.
Необходимые soft skills:
коммуникабельность и умение договариваться с клиентом;
усидчивость: придется много времени проводить перед компьютером;
самоорганизованность: особенно важна для фрилансеров, которые сами строят свой график;
стремление к саморазвитию: для качественной работы стоит постоянно следить за последними тенденциями в профессии;
внимание к деталям, поскольку при веб-дизайне важно все: от цветовых сочетаний до навигации.
Виды верстки
Существует два вида верстки – блочная и табличная.
Табличная верстка
Первый вид верстки, с которого началась эпоха сайтов. Именно через таблицы создавались простые веб-ресурсы в далеком 2000-м году. При табличной верстке страница поделена на соседствующие ячейки, что напоминает стандартную работу с таблицами в Excel.
Минус такого подхода состоял в том, что приходилось создавать дополнительные таблицы, которые впоследствии могли остаться пустыми. Например, если требовалось разместить изображение и зафиксировать его положение, то необходимо было создать новую строку и разделить ее на несколько столбцов. Только один из них бы содержал изображение, а другие служили бы для него фиксаторами.
Таким образом, страница могла содержать большое количество пустых таблиц, из-за которых сайт становился «тяжелым». Мало того, что такой сайт долго грузится, на него еще не любят заходить поисковые роботы для индексации страниц.
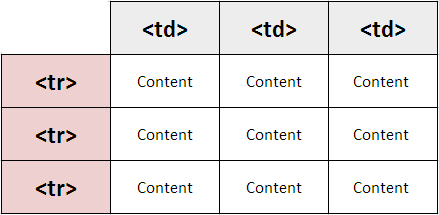
Как таковая табличная верстка сейчас не используется, но без нее не обходятся при верстке электронных писем – там она, можно сказать, обязательна. Сама верстка разрабатывается с помощью тега <table>, который задает основные параметры таблицы – длину, ширину и прочее. Внутри тега располагаются теги <tr> и <td>, где первый необходим для создания строки, а второй – для столбца.

Блочная верстка
Самый актуальный вид верстки сайтов – блочный. Он основан на теге <div>, с помощью которого создаются контейнеры, включающие в себя весь контент страницы или отдельного блока. Например, мы можем разделить сайт на несколько блоков: первый экран, о компании, контакты – для каждого блока будет отведен свой тег <div>.
Внутри тега <div> уже находятся другие теги, отвечающие за те или иные элементы. Вот пример небольшого блока:
<div>
<h1>Привет – это мой первый сайт!</h1>
<p>Сегодня 2021 год и я сделал свой первый сайт...</p>
<img src="C:\Users\ya\Desktop\8ftyrtes-960.jpg" alt="">
</div>
Прописав его в HTML-документе, получим следующую страницу: При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
Например, у нас есть тег h1, и мы хотим сделать его красным – для этого в стилях прописывается следующий код:
h1{
color: red;
}
Заголовок нашей страницы примет следующий вид:

HTML и CSS обычно хранят в разных файлах – такой подход позволяет быстро вносить изменения и не путаться в больших проектах.
Также стоит сказать, что блочная верстка позволяет легко создать адаптивный сайт, что в наше время является обязательным требованием для каждого проекта. Такая разработка позволяет не только создавать сайты для телефонов и планшетов, но и обеспечивает попадание сайта в топ выдачи поисковых систем.
Вот так выглядит типичная схема блочной верстки:

Другие интересные онлайн-курсы
Поскольку профессия на данный момент очень популярна, то и курсов довольно много, а также регулярно появляются новые. Посмотрите еще эти программы, возможно, они подойдут вам больше, ведь у всех нас свои цели, задачи и представления об идеальном обучении.
“Дизайн интерьера. Базовый онлайн-курс” от Международной Школы Дизайна
“Дизайн интерьера. Базовый онлайн-курс” рассчитан на 3 месяца, 75 академических часов. За это время вы изучите основы профессии, чтобы затем перейти на следующий этап образования или продолжить учиться самостоятельно.
Стоимость составляет 57 200 руб., поступить могут все желающие, но набор в группу ограничен. Занятия проходят 2 раза в неделю в формате онлайн-трансляций.
“Современный дизайн интерьера” от Школы дизайна “Специалист”
На этом курсе за 120 академических часов вы научитесь создавать проект от концепции до реализации и утверждения с заказчиком, выполните несколько творческих заданий.
Стоит учеба от 25 900 руб. можно взять кредит на обучение в Альфа-Банке. По окончании курса можно получить сертификат или официальный документ о повышении квалификации.
“Дизайн интерьера” от Школы Архитектуры и Дизайна
Это программа, рассчитанная на 10 месяцев, за которые вы научитесь создавать чертежи в AutoCAD и коллажи в Photoshop для презентации проекта, изучите основы оформления жилых помещений.
Стоимость обучения составляет 90 000 руб., 50 000 руб. – при оформлении на курс и 40 000 руб. – через 5 месяцев занятий.
“Базовый онлайн-курс 2.0 по дизайну интерьера” от Geometrium
Этот онлайн-курс от студии Geometrium подойдет новичкам и тем, кому к теоретическим знаниям необходимо добавить практики. Лучшие студенты получают возможность работать над реальными заказами.
Курс длится 6 месяцев, есть 4 формата участия:
- Слушатель без поддержки и обратной связи – 26 000 руб.
- С поддержкой и получением сертификата – 49 000 руб.
- С возможностью получить реальных заказчиков – 92 000 руб.
- VIP-предложение с дополнительными плюшками – 210 000 руб.
“Дизайн интерьера” от ArtFuture
Этот онлайн-курс от школы дизайна ArtFuture для тех, у кого уже есть опыт работы художником или дизайнером в других направлениях или образование в этих областях. Обучение длится 1 год и стоит 142 800 руб., сумма может быть разбита на 9 платежей.
“Профессия Дизайнер Интерьера” Арсения Балакирева
Это пошаговый курс от Арсения Балакирева, основателя проекта Interior Pro. Он обещает минимум воды и максимум актуальной информации, проверенных техник и приемов. На сайте можно посмотреть маленькие видеофрагменты занятий.
Учиться можно в своем темпе. Если уделять этому 20–30 минут в день, то пройдете курс за 2–4 месяца. Есть 4 формата участия, самый дешевый стоит 14 990 руб., самый дорогой – 49 990 руб.
“Основы дизайна интерьера” от Industry Design School
Основы дизайна интерьера – это учебная программа от Industry Design School, рассчитанная на 2 месяца. Как вы понимаете, здесь учат основам профессии, также курс может быть полезен тем, кто хочет создать красивое и эргономичное пространство в своей квартире.
Есть 3 тарифа:
- Эконом – 18 000 руб.
- Комфорт – 20 000 руб.
- Люкс — 30 000 руб.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна ориентирована исключительно на творческих людей. Мол если вы технарь, то в веб дизайн вам лучше не соваться. На самом деле, как я уже сказал выше, web design уже давно ушел от творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью. Достаточно иметь желание создавать крутые проекты, которыми будут пользоваться другие люди. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (путем создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах
Внимание к мелочам — это важный аспект любого профессионального веб дизайнера, потому что именно из мельчайших деталей складывается общая картина
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку. Как я уже говорил, создание дизайна базируется в первую очередь на проектировании и определенных исследованиях.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы, и вы уже сможете претендовать на вакансии. Более того, профильных высших заведений с этим направлением очень мало, и они есть не в каждом городе.
По большому счету, веб дизайном может заняться абсолютно любой человек, было бы желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
14 медиа о веб-дизайне
- http://webdesignerwall.com. Сайт посвящен не только созданию дизайна, но и затрагивает темы разработки, верстки, анимации и продвижения.
- http://houseofbuttons.tumblr.com. Здесь можно найти десятки интересных примеров оформления кнопок на сайте (многие с готовой анимацией).
- https://www.webdesignerdepot.com. Еще один информационный сайт для дизайнеров, затрагивающий самые разнообразные сферы, начиная с приемов оформления интерфейса и заканчивая организацией рабочего процесса.
- https://webdesignledger.com. Неплохой ресурс о веб-дизайне, на котором можно найти много различных подборок удачных решений, новые тренды, узнать больше о типографике и элементах дизайна сайтов.
- https://designyoutrust.com. Ежедневная подборка новостей, событий и тенденций в сфере дизайна.
- https://www.creativebloq.com/computer-arts-magazine. Международный интернет-журнал о цифровом искусстве.
- https://say-hi.me. Один из лучших русскоязычных ресурсов, рассказывающий о творчестве для креативных людей.
- https://designpub.ru. Рассказывают о событиях, типографике, дизайн-процессах, иллюстрации и саморазвитии.

«Дизайн-кабак» — сайт о дизайне и о том, что с ним связано
Что лучше веб дизайн или графический дизайн
Графические дизайнеры, в основном, занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний. Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса.
Во-первых, чем вам больше нравится заниматься: сайтами (веб дизайн) или логотипами и иллюстрациями (графический дизайн)? Во-вторых, важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн с натяжкой можно назвать творческой профессией. В разработке сайта существуют определенные рамки, которым нужно следовать. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.

Если говорить, какое направление популярней, то, разумеется, веб дизайн, просто потому что на веб дизайн больше спрос. Но я бы не советовал определяться со сферой только по ее популярности. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть много графических дизайнеров, которые зарабатывают больше, чем веб дизайнеры.
Если вам нравится заниматься и сайтами, и логотипами, то никто не запрещает вам совмещать обе профессии в одной. Вы можете легко создавать дизайны сайтов и параллельно разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
«Веб-дизайн»

Курс от ещё одного популярного онлайн-университета — Skillbox. Насчитывает 3 видеоурока, каждый длится по 2 часа. Все уроки в открытом доступе на официальном сайте. Можно смотреть, как выборочно, так и все по порядку. К сожалению, по окончанию курса сертификат не предусмотрен.
Программа обучения:
- Основы веб-дизайна.
- Правила композиции и сеток.
- Практический урок в Figma.
Курс расскажет:
- что необходимо знать и уметь начинающему веб-дизайнеру;
- как правильно пользоваться Figma;
- какими правилами и методами пользуются популярные дизайнеры.
Плюсом программы является доступность всех блоков. Не нужно регистрироваться и проходить все задания по порядку, ведь видеоролики открыты сразу. По этой же причине курс подойдёт и профессионалам, и начинающим.
Сетка
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.

The Design Genome Project by InVision
Сетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
«Веб-дизайн: создаем прототип макета сайта»

Популярный образовательный портал GeekBrains также создал программу для полных новичков в сфере Digital. Состоит всего из 2 уроков и, как ясно из названия, научит создавать прототипы макетов сайтов.
У видеокурса высокие оценки на портале и более 80 положительных отзывов. Несмотря на то, что программа короткая, создателям получилось вместить в неё много полезной и нужной информации, например, как пользоваться редактором Photoshop.
Курс подойдёт, как новичкам, так и профи, что и является его основным плюсом. Минусы: отсутствие домашних заданий, обратной связи и диплома об окончании.
Сколько получают веб-дизайнеры
Как и во многих других профессиях, зарплата веб-дизайнера зависит от его стажа. Если смотреть на объявления с сервисов по поиску работы, то в России начинающие специалисты или стажеры могут рассчитывать на зарплату от ₽40 тыс. Профессионалы среднего уровня, со стажем от года, получают от ₽60 тыс., а старшим специалистам с многолетним опытом обещают от ₽100 тыс. и выше. При этом на уровень зарплаты влияет не только опыт, но и знания, навыки, репутация и количество клиентов.
В веб-дизайне широко распространен фриланс, поскольку профессия завязана на компьютере и, при желании, с ним под рукой можно работать из любой точки мира. При фриланс-занятости на первый план вместо стажа выходят портфолио, а также скорость и качество работы. Для удаленных специалистов важны и навыки работы с клиентами, поскольку каждый раз придется договариваться самостоятельно. Зарплата утверждается по договоренности или за каждый отдельный элемент. Например, за главную страницу сайта и за добавление новой рубрики гонорар может различаться. При таком подходе оплата варьируется в среднем от ₽5 тыс. до ₽8 тыс. за задачу. Если работать на зарубежный рынок, то, согласно анализу портала Kinsta, средняя зарплата веб-дизайнера в год будет $57 тыс. в год или около ₽350 тыс. в месяц.
Экономика образования
Какой язык программирования учить прямо сейчас: 9 самых востребованных
Бесплатные курсы web-дизайна: подборка
SHOWSKILLS
SHOWSKILLS – портал, где делятся полезными мини-курсами в той или иной области. Достаточно зайти в нужную категорию и можно смотреть обучение бесплатно. К тому же портал предлагает:
- Неограниченный доступ к материалам портала;
- Структурированное обучение от специалистов в области web-дизайна;
- Быструю техническую поддержку и консультации
Подробнее…
HTML Academy
Обучение в HTML Academy имеет формат интерактива. Продолжается месяц. Курс нацелен на новичков и обучает их HTML и CSS
Веб-дизайнеру это важно, чтобы понимать принципы верстки сайтов. Полный доступ включает в себя 900 занятий, бесплатна же лишь треть
Однако, программа разработана так, что и этих 300 задач может хватить для создания своего простого сайта. При регулярных занятиях. на прохождение бесплатной части уйдет примерно месяц. Здесь вы научитесь основам CSS и HTML, препроцессору LESS. Виртуальным куратором и помощником станет кот Кекс.
Hexlet — основы веб-дизайна
Курс по основам веб-дизайна от Hexlet поможет всего за 1 час разобраться с основами языков HTML и CSS. Он имеет текстовый формат и доступен всем, кроме этого, есть и платные доступы. В ходе обучения вас научат не только основам этих двух языков программирования, но расскажут про хостинги и помогут понять, кто такие frontend/backend-разработчики. Можно бесплатно задать вопрос экспертам. Этот гайд не направлен на практику, но поможет определиться, куда копать дальше.
Основы от Geekbrains
За полторы недели этого видеокурса, у вас может быть возможность не только просмотреть материал, но и наладить практику, используя задачи. Также у вас будет возможность получить сертификат об обучении. В конце будет создан сайт-портфолио. Стоит отметить, что поток студентов на курс большой, поэтому лучше записываться раньше. Вас не только научат программировать, также вы сможете рассмотреть тренды веб-дизайна 2019. Это полностью бесплатное обучение веб-дизайну.
Loftblog
Курс по веб-дизайну от Loftblog длится 47 минут и выполнен в виде видео-уроков. В ходе курса вы получите базовые знания, а также научитесь работать в Photoshop. В результате вы создадите макет сайта и научитесь основам веб-дизайна и созданию макетов для сайта. Можно будет пообщаться с преподавателем или учениками через комментарии.
Чем занимается веб-дизайнер
Такие специалисты отвечают за внешний вид и верстку сайта. Это может быть как совершенно новая страница, которая создается с нуля, так и редизайн ранее существующего портала. Дизайнеры решают, как разные части сайта будут сочетаться между собой и какая между ними будет работать логика. В отличие от веб-разработчиков, которые занимаются программированием и написанием кодов, веб-дизайнер уделяет больше внимания именно визуалу. Но в некоторых случаях эти профессии могут и пересекаться.
В первую очередь задача веб-дизайнера — сделать так, чтобы портал был красивым и привлекал внимание пользователей. Здесь важны художественные навыки и чувство вкуса
В то же время если на старте зарождения профессии основной целью было создание именно красивой картинки, то сейчас к задачам прибавилось еще и удобство. Дизайнер должен сделать так, чтобы даже при первом посещении пользователь не растерялся и сразу нашел интересующий его раздел. Получается, что дизайнер выстраивает баланс между внешним отображением сайта и удобством его использования.

Экономика образования
Как применять дизайн-мышление во всех сферах жизни
Основные обязанности веб-дизайнера:
- создание или обновление внешнего вида портала (включая отдельные страницы);
- проектирование его логики;
- создание веб-макетов будущего сайта;
- проработка внешнего вида страниц для разных девайсов;
- работа с ключевыми языками программирования;
- использование основных графических редакторов;
- встречи с заказчиками для обсуждений.
Цвет
С помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.

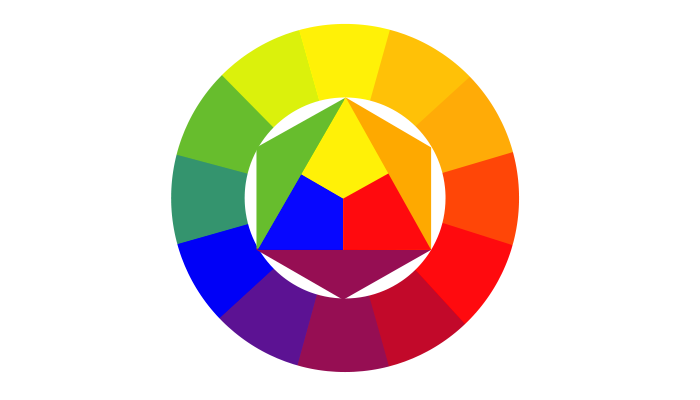
Цветовой круг Иоханнеса Иттена
Цветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.