Установка шаблона (темы) в opencart 2.3 и 3.0!
Содержание:
- Введение Что находится в шаблоне и для чего его можно использовать
- Установка CMS OpenCart 3.0.2.0 на хостинг Beget
- Устанавливаем OpenCart на локальную машину
- 9.12. Универсальный конфиг. CMS Opencart
- Проверка функционирования сайта
- Установка на Reg.ru и видео, которое поможет во всем разобраться
- Автоматическая установка на Beget
- Почему OpenCart?
- Установка ocstore пошаговое руководство
- Как установить Opencart, Opencart.pro, OcStore
- Downloading and unzipping OpenCart archive
- Hostap.ru – мы поможем выбрать хостинг!
- Как установить OpenCart на компьютер
- Разбираем основную структуру файлов
- Ручная установка
- Настройка Nginx
- Установка OpenCart 3 на хостинг
- Стартовая настройка сайта
- Как установить Опенкарт на хостинг
Введение Что находится в шаблоне и для чего его можно использовать
Наверняка многие слышали о таком ресурсе как templatemonster.com. Там имеется куча готовых шаблонов под разные движки, в том числе и под OpenCart. При разработке собственного шаблона я и взял за основу один из демонстрационных шаблонов с этого ресурса, а в блог решил закинуть их инструкцию по установке этих самых шаблонов. Так что не сочтите за плагиат, честно указал откуда она взята, чтобы вам не искать.
Итак, данная документация состоит из нескольких частей и охватывает весь процесс установки и настройки веб-сайта OpenCart c нуля. Руководство достаточно понятное и удобное в использовании.
Что представляет собой OpenCart?
OpenCart — это бесплатная платформа электронной коммерции с открытым исходным кодом для Интернет-предпринимателей. OpenCart позволяет создать профессиональную и надежную основу для построения успешного онлайн магазина. Сообщество Opencart включает множество пользователей, начиная с опытных веб-разработчиков, ищущих удобный интерфейс, и заканчивая владельцами магазинов, впервые запускающими онлайн-бизнес. OpenCart предоставляет огромное количество функций, позволяющих полностью контролировать магазин. С инструментами OpenCart вы легко раскроете потенциал магазина.
Структура файлов
Шаблон состоит из следующих компонентов:
-
documentation — содержит детальное руководство по установке шаблона и движка;
index_ru.html — основной файл документации. Вы его сейчас читаете 🙂
- screenshots — содержит скриншоты темы;
- sources — исходный файл шаблона для Adobe Photoshop(.psd);
-
themeXXX — включает:
- themeXXX(full).zip — архив с движком OpenCart, шаблоном и демо-данными темы (предназначен для установки с нуля);
- themeXXX(update).zip — архив с шаблоном без демо-данных (для установки поверх существующего магазина);
- unzip.php — файл, используемый для разархивации .zip после загрузки на хостинг сервер;
- info.txt — предоставляет информацию об архивах;
- fonts_info.txt — содержит информацию о шрифтах, используемых в шаблоне;
Установка CMS OpenCart 3.0.2.0 на хостинг Beget
Всем привет, в последнее время все знакомые стали переходить на OpenCart 3.0 и всё чаще меня просят помочь с настройкой и установкой разных дополнений и модулей именно под эту версию, думаю многих читателей блога тоже интересует работа с последней, актуальной версией движка – поэтому я и решил начать писать статьи по этой версии OpenCart. Первая статья посвящается установке OpenCart “Русская сборка” на хостинг Beget.
Сайт пример: about-all.ru (демонстрационный домен для статей).
Приступим:
1. Скачиваем OpenCart c этого сайта: opencart-russia.ru
2. Заходим на хостинг beget и настраиваем:
Хостинг –> Сайты –> Ваш домен (на который планируется установка движка) –> изменить версию php: 7.0 –> режим cgi: ставим галочку да –> нажимаем кнопку Применить.
3. Создаём новую базу данных:
Хостинг –> MySQL –> придумываем имя и пароль к базе и запоминаем их (или записываем, они нам пригодятся).
4. Распаковываем архив с движком и заходим на ваш ftp с помощью любимого файлового менеджера (к примеру Filezilla, через панель хостинга не рекомендую – может изменить права доступа, разорвать соединение, долго заливать файлы) и переносим в папку: ваш домен/public_html содержимое папки upload-3020-rs3 (которая лежит в распакованном архиве).
5. С помощью ftp менеджера переименовываем файлы (на хостинге):
- config-dist.php –> config.php
- admin/config-dist.php –> config.php
- .htaccess.txt –> .htaccess
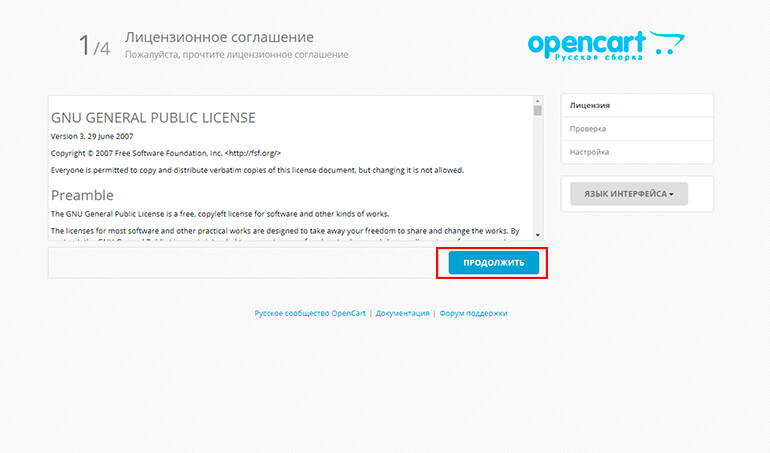
6. Заходим через браузер на ваш сайт и если всё сделано правильно видим это:
Нажимаем кнопку Продолжить:
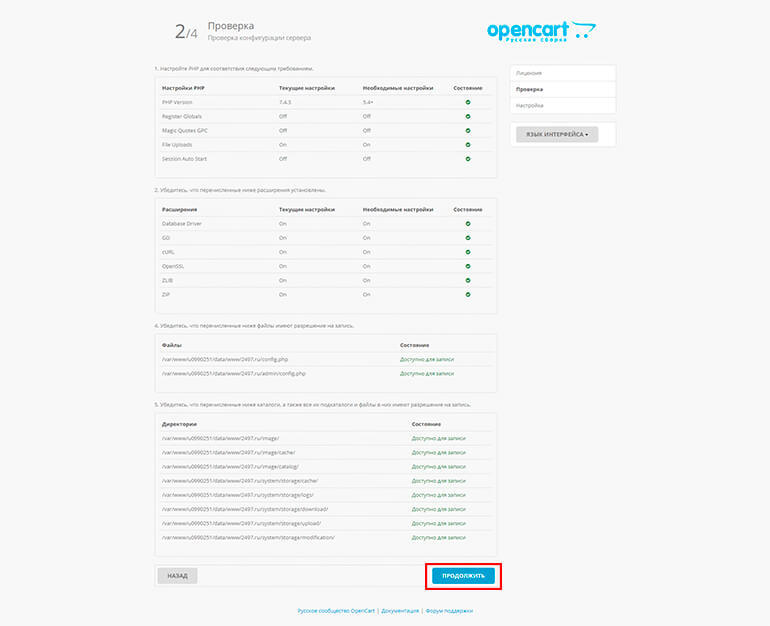
(P.S. – Все галочки и надписи должны быть зелёными)
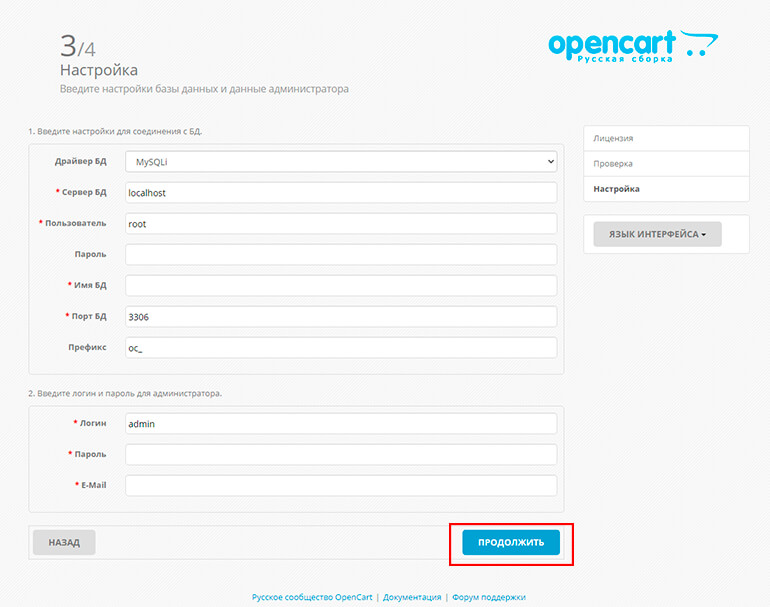
Нажимаем кнопку Продолжить:
(P.S. — Пользователь и имя базы данных одинаковы, к примеру вы создали базу kozlik_911, то и пользователь должен быть kozlik_911)
Обязательно укажите реальную почту и сложные логин и пароль администратора! Большинство людей оставляет логин admin, и ставят короткий пароль – не делайте так!
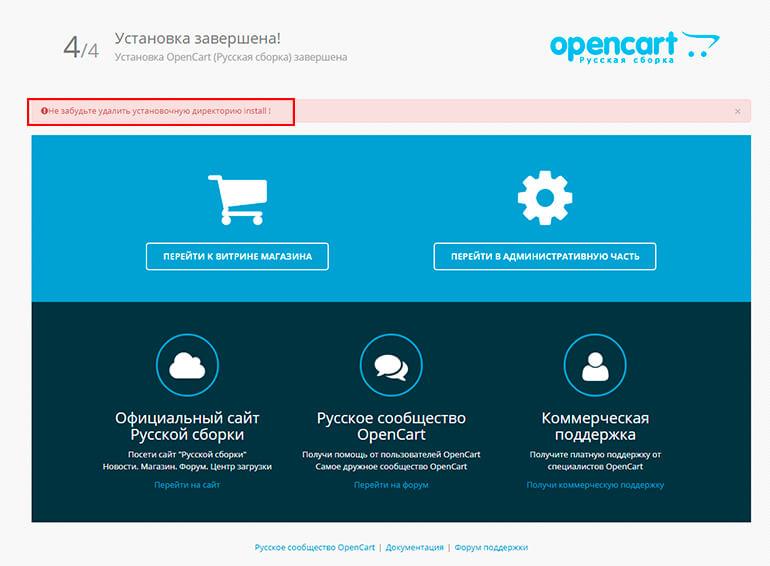
Если всё сделано правильно вы увидите это:
7. Заходим на ftp с помощью файлового менеджера и удалим эту папку:
ваш домен/public_html/install
8. Заходим в админку вашего магазина и видим это сообщение:
сайт плохого не посоветует, перемещаем:
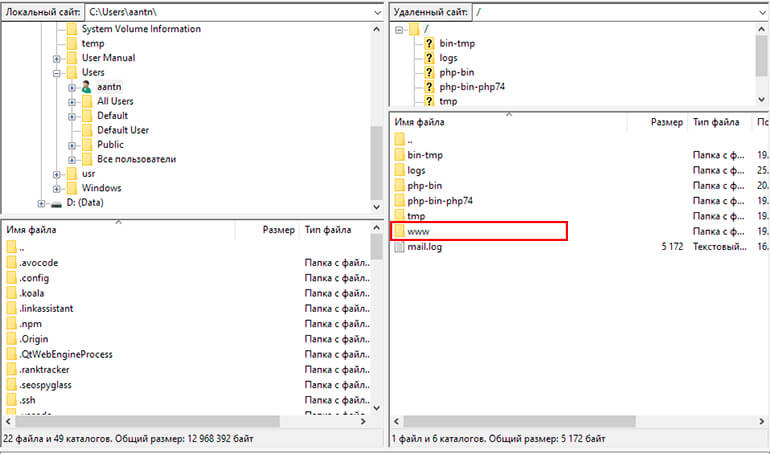
9. Заходим на ftp с помощью файлового менеджера и проверяем, создалась ли нужная папка:
Папка есть, значит всё нормально.
На сегодня всё, до новых встреч.
Устанавливаем OpenCart на локальную машину
Первым делом, загрузите и установите последнюю версию XAMPP на ваш компьютер, посетив сайт Apache Friends, и установив подходящую для вашей системы версию.
Отмечу, что в своих примерах я использую Windows 7. Загрузите файл и следуйте инструкции.
После того, как установка завершится, запустите сервер XAMPP, и запустите сервисы Apache и MySQL. Убедитесь, что оба сервиса подсвечены зеленым фоном, если это не так — перезапустите сервисы.
Иногда Apache не запускается из-за Skype. Если у вас возникла эта проблема — попробуйте закрыть Skype, и запустить сервис снова.
На этом шаге у нас все должно быть готово для начала работы. Давайте загрузим последнюю версию OpenCart с официального сайта, как показано на скриншоте.
Теперь откройте XAMPP и кликните по кнопке Explorer, которая находится справа. Она откроет окно Проводника в директории, куда установлен XAMPP. Там будет директория — просто откройте ее.
Распакуйте архив с OpenCart, скопируйте директорию внутрь , и переименуйте ее (я назвал распакованную директорию OpencartStore). Вторым шагом создайте пустой файл с именем в директории .
Теперь откройте ваш любимый браузер и введите адрес http://localhost/OpencartStore.
Вы увидите страницу установки, на которой вам будет показан текст Лицензионного Соглашения. Просто нажмите на кнопку Continue (Далее).
На странице Pre-Installation (Требования к установке) необходимо убедиться, что соблюдены все требования в секции PHP Settings and Extensions (Настройки и расширения PHP).
Пользователи Mac и Linux должны выставить корректные разрешения доступа на перечисленные файлы и директории (chmod 0775)
Перейдите в phpMyAdmin и создайте базу данных. Например, я создал базу данных под названием . Теперь заполните поля формы Configuration (Конфигурация) значениями, сходными с ниже-перечисленными:
На следующей странице убедитесь что ваши PHP настройки полностью соответствуют минимальным требованиям OpenCart.
Пользователям Mac и Linux необходимо выставить данным каталогам соответствующие права на запись (chmod 775).
- Database driver (драйвер базы данных): MySQL;
- Database Host (хост базы данных): localhost;
- User (пользователь): root;
- Password (пароль): ** пароль пользователя базы данных **;
- Database Name (Имя базы данных): storedb (той, что вы создали с помощью phpMyAdmin);
- Database Prefix (префикс таблиц): (оставьте как есть, oc_).
На последней странице заполните данные администратора магазина:
- Username (имя пользователя): admin;
- Password (пароль): admin;
- Email: (почтовый адрес администратора ресурса).
Клик по кнопке (Продолжить) займет некоторое время, так как OpenCart копирует структуру таблиц и PHP файлы. Не беспокойтесь о времени, подождите пару секунд, и ваш магазин будет готов!
Не забудьте удалить директорию “OpencartStore/install” после успешной установки.
Перейдя по адресу http://localhost/OpencartStore можно наблюдать главную страницу вашего магазина с набором демонстрационных данных. Войти в панель администратора можно по адресу http://localhost/OpencartStore/admin.
9.12. Универсальный конфиг. CMS Opencart
Есть решение, которое может свести к минимуму действий при переносе сайта на Opencart на другой домен или хостинг.
config.php
<?php
// HTTP
$host = $SERVER;
define(‘HTTP_SERVER’, ‘http://’.$host.’/’);
define(‘HTTP_IMAGE’, ‘http://’.$host.’/image/’);
define(‘HTTPADMIN’, ‘http://’.$host.’/admin/’);
// HTTPS
define(‘HTTPS_SERVER’, ‘http://’.$host.’/’);
define(‘HTTPS_IMAGE’, ‘http://’.$host.’/image/’);
// DIR
$dir = dirname(FILE);
define(‘DIR_APPLICATION’, $dir . ‘/catalog/’);
define(‘DIR_SYSTEM’, $dir . ‘/system/’);
define(‘DIR_DATABASE’, $dir . ‘/system/database/’);
define(‘DIR_LANGUAGE’, $dir . ‘/catalog/language/’);
define(‘DIR_TEMPLATE’, $dir . ‘/catalog/view/theme/’);
define(‘DIR_CONFIG’, $dir . ‘/system/config/’);
define(‘DIR_IMAGE’, $dir . ‘/image/’);
define(‘DIR_CACHE’, $dir . ‘/system/cache/’);
define(‘DIR_DOWNLOAD’, $dir . ‘/download/’);
define(‘DIR_LOGS’, $dir . ‘/system/logs/’);
// DB
define(‘DB_DRIVER’, ‘mysql’);
define(‘DB_HOSTNAME’, ‘localhost’);
define(‘DB_USERNAME’, ‘mysql_user’);
define(‘DB_PASSWORD’, ‘mysql_password’);
define(‘DB_DATABASE’, ‘mysql_db’);
define(‘DB_PREFIX’, ‘oc_’);
?>
admin/config.php
<?php
// HTTP
$host = $SERVER;
define(‘HTTP_SERVER’, ‘http://’.$host.’/admin/’);
define(‘HTTP_CATALOG’, ‘http://’.$host.’/’);
define(‘HTTPIMAGE’, ‘http://’.$host.’/image/’);
// HTTPS
define(‘HTTPS_SERVER’, ‘http://’.$host.’/admin/’);
define(‘HTTPS_CATALOG’, ‘http://’.$host.’/’);
define(‘HTTPS_IMAGE’, ‘http://’.$host.’/image/’);
// DIR
$dir = dirname(dirname(FILE));
define(‘DIR_APPLICATION’, $dir . ‘/admin/’);
define(‘DIR_SYSTEM’, $dir . ‘/system/’);
define(‘DIR_DATABASE’, $dir . ‘/system/database/’);
define(‘DIR_LANGUAGE’, $dir . ‘/admin/language/’);
define(‘DIR_TEMPLATE’, $dir . ‘/admin/view/template/’);
define(‘DIR_CONFIG’, $dir . ‘/system/config/’);
define(‘DIR_IMAGE’, $dir . ‘/image/’);
define(‘DIR_CACHE’, $dir . ‘/system/cache/’);
define(‘DIR_DOWNLOAD’, $dir . ‘/download/’);
define(‘DIR_LOGS’, $dir . ‘/system/logs/’);
define(‘DIR_CATALOG’, $dir . ‘/catalog/’);
// DB
define(‘DB_DRIVER’, ‘mysql’);
define(‘DB_HOSTNAME’, ‘localhost’);
define(‘DB_USERNAME’, ‘mysql_user’);
define(‘DB_PASSWORD’, ‘mysql_password’);
define(‘DB_DATABASE’, ‘mysql_db’);
define(‘DB_PREFIX’, ‘oc_’);
?>
Проверка функционирования сайта
- Необходимо открыть …\home\ocart.ru\www и удалить оттуда папку с данными install.
- Для проверки работы CMS, переходим в панель администратора.
Важно! Оставить данную папку на локальном сервере – это постоянное появление напоминания удалите директорию. На реальном же хостинге install папка это путь для взлома магазина
Удалять обязательно.
Изначально магазин будет наполнен демо-данными:
— Несколько категорий (телефоны, компьютеры и т.п.);
— Несколько модулей (корзина, поиск и т.п.).
Для знакомства с сайтом этого вполне достаточно.

Чтоб открыть админ-панель, дописываем к адресу магазина …/admin и вводим логин и пароль. Если в администраторскую панель попадаем сразу, то перенос на Денвер OpenCart выполнен правильно. Остальная задача – скрупулезное изучение интерфейса OpenCart.

Установка на Reg.ru и видео, которое поможет во всем разобраться
Лучше один раз увидеть, но, откровенно говоря, видеоуроков о установке опендкарт на хостинги не так много, а уж стоящих еще меньше. Так что рекомендую воспользоваться одним из лучших
Не важно на какой хостинг вы устанавливаете CMS, большинство из них выглядят примерно одинаково
Ну вот и все. Я искренне надеюсь, что эта статья была вам полезна и вы не встретили на своем пути неприятности и вам удалось справиться с задачей на пять с плюсом. Если же возникли непредвиденные трудности – оставляйте свои комментарии к этой статье и я постараюсь вам помочь.
Подписывайтесь на рассылку и узнавайте больше о жизни и работе в интернете. Желаю вам успехов, до новых встреч.
Автоматическая установка на Beget
Если вы только начинаете свой путь в построении сайтов, то я рекомендую вам воспользоваться хостингом, на котором есть возможность автоматической установки опенкарт. Это сильно упрощает работу.
Признаться честно, несмотря ни на что, я столкнулся с небольшими сложностями при установке и потратил на нее несколько часов.
Убежден, что вам будет значительно проще действовать по конкретным инструкциям, нежели мне, но тем не менее вполне вероятно, что и вас будут поджидать неожиданности, если захотите действовать вручную.
Могу предложить вам хостинг Beget, о котором неоднократно слышал, но сам не использовал. Так что вам придется выбирать самостоятельно. С одной стороны неизвестный движок, с другой – проверенный и немного сложный TimeWeb (https://timeweb.ru), прекрасно зарекомендовавший себя.
Если решитесь на первый вариант, то этот урок поможет разобраться лучше, чем 1000 слов.
Кстати, если хостинг вам не понравится через какое-то время вы сможете перейти на другой. Некоторые компании, например, Sweb оказывают непосильную помощь в переносе. Вы просто просите об этом предполагаемого партнера, и он берет все сложности на себя.
Почему OpenCart?
Есть множество факторов, говорящих в пользу OpenCart, но вот основные и наиболее важные:
- OpenCart очень проста, как для разработчиков, так и для конечных пользователей;
- В Интернете есть множество статей, которые помогут вам разобраться практически в любой ситуации;
- Для системы написан полный комплект документации, так что разработчики могут легко найти информацию о каждой детали платформы;
- Доработка кода “под себя” очень проста, так что даже разработчик начинающего уровня может разобраться с кодом системы;
Конечно, это лишь поверхностный обзор. А теперь давайте рассмотрим некоторые сильные стороны, которыми обладает OpenCart по сравнению с другими альтернативами.
Замечу, что хотя у платформы есть большое количество сильных сторон, в этой статье мы рассмотрим только часть из них.
Сильные стороны:
- Несколько магазинов в одной системе;
- Мощные средства автоматического изменения размеров изображений;
- Встроенный лог ошибок;
- Резервирование и восстановление;
- Поддержка многоязычности;
- Поддержка большого количества модулей.
Установка ocstore пошаговое руководство
Приступаем к установке и для начала скачиваем архив с последней версией движка с сайта
После распаковки архива, в нем будет несколько файлов и папок. Нужная нам папка «upload» и все содержимое этой папки, необходимо скопировать в созданную для этих целей, на локальном сервере, корневую папку с нашим магазином. В нашем случае я назвал эту папку «ocshop».
Для того, чтобы сервер распознал добавленные папки и файлы, необходимо его запустить, или перезапустить, если он уже работает. Более подробно о работе с локальным сервером, я рассказывал в видео-инструкции openserver установка и настройка.
Как только нажмем на папку магазина, браузер покажет первый этап установки-лицензионное соглашение. Здесь можно убедиться в том, что cms-ocstore на русском языке и нет необходимости заниматься переводом. Жмем зеленую кнопку и переходим к следующему этапу установки.
На втором этапе установки, проверяем параметры сервера и следим чтобы все файлы были доступны на запись. В нашем случае два файла не имеют такой возможности. Для этого необходимо их найти и переименовать. Изначально два файла (config.php) которые требуют доработки, поставляются в несколько другой конфигурации, а точнее, имеют другое название (config-dist.php). Вот как раз приставку «dist» нам необходимо убрать в обеих файлах.
На скриншоте видно адрес этих файлов. Один находится в корне, а другой в папке «admin».
Переименовываем и перезагружаем страницу. В результате мы должны получить информацию о доступности файлов на запись.
Третий этап, это параметры базы данных ocstore. На локальном сервере переходим в папку /дополнительно/phpmyadmin/ и создаем новую базу данных для нашего магазина.
Я назвал ее точно так же как и папку магазина.
Теперь у нас есть база данных, которая называется так же как корневая папка (ocshop), можно переходить к заполнению информации в таблице. К стати, название папки и базы данных можно использовать разные.
Заполняем только те поля, которые указаны цифрами на картинке, так же рекомендуется изменить префикс таблиц базы данных из соображения безопасности. Жмем кнопку «продолжить»
Последний этап установки ocstore-удаление папки «install» в корне сайта.
C этой страницы можно перейти в администраторскую зону магазина, либо просмотреть саму витрину.
На этом установка ocstore завершена, можно переходить к настройке и заполнять магазин товарами.
Как установить Opencart, Opencart.pro, OcStore
Часто возникают вопросы по установке Opencart (Opencart.pro, OcStore) на хостинг, представлем вам небольшую инструкцию с некоторыми особенностями для хостинга Timeweb (кстати — у нас есть и маленький обзор этого хостинга).
1) Сначала вам нужно скачать дистрибутив, это можно сделать например с этой страницы. Если вы устанавливаете платный Opencart.pro , то необходимо скачать из вашего Личного кабинета только «Установочный архив», остальные файлы вам будут не нужны.
2) После этого распакуйте архив и загрузите содержимое папки upload на ваш хостинг.
3) После копирования вам необходимо переименовать два файла:
config-dist.php
admin/config-dist.php
нужно удалить из названия -dist, так что бы в итоге получилось
config.php
admin/config.php
Переименовать файл .htaccess.txt в .htaccess
3.1) Для Timeweb дополнительно нужно сделать следующее:
Сменить в настройках сайта версию PHP на 5.4 (или 5.6)
4) Не забудьте создать MySQL базу. Для Timeweb это делается так:
5) В браузере зайдите по адресу ваш-сайт.ру и вы должны увидеть следующую картину:
6) Нажимаете «Продолжить».
7) Здесь скрипт установки проверяет настройки вашего хостинга и права на следующие папки и файлы (должно быть 777):
config.php
admin/config.php
image/
image/cache/
image/catalog/
system/storage/cache/
system/storage/download/
system/storage/logs/
system/storage/modification/
system/storage/upload/
Если все верно то вы должны увидеть следующую картину (везде зеленые галочки):
8) Нажимаете «Продолжить» и указываете параметры доступа к MySQL базе и данные для регистрации администратора:
9) Нажимаете «Продолжить» и вы переходите к финальному экрану:
10) Не забудьте удалить с хостинга папку
install/
и лучше установить права 644 для файлов:
config.php
admin/config.php
Установка окончена
Downloading and unzipping OpenCart archive
The latest version of OpenCart (v.3.0.2.0) can be downloaded from the OpenCart website (recommended for end user) or directly from github (recommended for web developer). The download page also offers access to previous versions of OpenCart. Under the Downloads column, locate 3.0.2.0 and press the «Download Now» link directly across from it under the Action column. This will download the compressed archive of that version of OpenCart in a zip file. For OpenCart version 3.0.2.0, a file named «3.0.2.0-compiled.zip» will be downloaded.
If you don’t have a program on your computer that can extract files from a zip file, WinRar can be downloaded for free. Unzipping the zip file will uncompress the OpenCart archive so the files can be accessed by a web server.
When opening the zip file, the following files will be visible:
- «upload» folder
- «license.txt» file
- «readme.txt» file
The «upload» folder contains all the files needed to upload OpenCart to a web server. The «license.txt» file contains the license agreement regarding the use of OpenCart on your site. The «readme.text» file provides links to the current install and upgrade instructions on the OpenCart website. When you are ready, you can extract the files from the zip file to a location of your choice on your computer.
Hostap.ru – мы поможем выбрать хостинг!
Hostap.ru дает возможность ознакомиться с лучшими хостинг-компаниями (Рег.Ру, Beget, Спринтхост и так далее). Наши профессиональные эксперты создали для вас рейтинг. Чтобы ознакомиться с данным рейтингом, зайдите на главную страницу Hostap.ru.
Также вы можете получить дополнительную информацию об услугах хостеров. Для этого перейдите с главной страницы Hostap.ru на официальные сайты компаний. На главной странице Hostap.ru можно ознакомиться с реальными данными, на которые могут ориентироваться пользователи.
Кроме того, на сайте Hostap.ru есть раздел «Статьи и обзоры». Здесь представлены подробные обзоры хостингов и их услуг. В них обозреваются тарифы, акции, преимущества и недостатки, основные параметры определенных хостеров. Смотрите отзывы других пользователей.
Как установить OpenCart на компьютер
Итак, давайте приступим к установке OpenCart на локальный сервер. В качестве последнего я выберу один из наиболее удобных в работе пакетов – Open Server. Если вы его еще не установили и используете по старинке Денвер, тогда рекомендую не терять время и установить сегодня же. Инструкцию по работе с Open Server вы можете найти в этом уроке.
На сервере создадим папку домена, в которую и будем устанавливать Опенкарт, я назову эту папку — opencart.loc. После создания нового домена на сервере не забудьте перезапустить сервер, чтобы домен был готов к использованию. Также нам потребуется чистая база данных. Создать ее можно в phpMyAdmin, я назову ее opencart_loc.
Теперь нам необходимо скачать дистрибутив движка OpenCart. Перейдем на сайт русифицированной версии OpenCart – ocStore – и скачаем последнюю версию CMS, на момент написания статьи это версия 2.3.0.2.3.
- Бесплатный курс по PHP программированию
- Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
- В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
В полученном после скачивания архиве вы найдете папку upload, содержимое которой необходимо распаковать в корень созданной папки домена. В результате мы должны получить следующую картину:
Перед началом процесса установки нам необходимо создать пустые файлы с названием config.php в корне сайта и в папке admin. Чтобы не создавать эти файлы, мы можем просто переименовать уже имеющиеся там пустые файлы с наименованием config-dist.php. Уберем из их названия –dist.
Теперь мы готовы к старту процесса установки. Для его запуска нам достаточно обратиться к сайту по его адресу, в моем случае это — http://opencart.loc – после чего мы должны увидеть следующую картину.
Отлично, процесс установки начался. В правой части страницы мы можем кликнуть по кнопке LANGUAGE и выбрать русский язык при желании. Далее нам останется пройти несколько несложных этапов. Соглашаемся с условиями лицензии и жмем кнопку ПРОДОЛЖИТЬ.
На втором шаге Опенкарт проверит совместимость с текущими параметрами сервера. Убедитесь, что в колонке Статус все сообщения имеют зеленый цвет. Если это не так, значит соответствующий параметр не удовлетворяет требованиям и его нужно поправить.
Вновь жмем кнопку ПРОДОЛЖИТЬ и переходим к следующему шагу, где нам нужно будет ввести данные для доступа к БД и создать учетную запись администратора сайта. Заполните формы нужными данными. Если вы, как и я, используете Open Server, тогда форме настроек соединения с БД вам достаточно указать только название БД, остальные поля можно не трогать.
На странице авторизации введем данные администратора, которые мы указывали на предыдущем шаге, и попадем в админскую часть сайта.
Ну а так выглядит главная страница клиентской части сайта:
Собственно, это все – мы установили OpenCart на локальный сервер. Как видим, ничего сложного в этом нет. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
- Бесплатный курс по PHP программированию
- Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
- В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Разбираем основную структуру файлов
У OpenCart очень простая структура файлов. Пользователи не будут испытывать сложностей после ознакомления с основным назначением директорий.
- admin — хранит директории с Моделями, файлами Представлений и Контроллеров административной панели, а также языковые файлы и директории;
- catalog — содержит файлы Моделей, Представления, Контроллеров и Языков. Также в директории View можно найти некоторые файлы и директории с шаблонами;
- image — содержит файлы баннеров, логотипы, изображения товаров и кеш изображений
- system — содержит файлы ядра фреймворка OpenCart. Самыми важными в этой директории являются файлы библиотек (library) и помощников (helper).
Это мы рассмотрим уже в следующих статьях цикла.
Ручная установка
Если по каким-то причинам автоматическая установка OpenCart невозможна, не получилась или вы хотите контролировать весь процесс, можно инсталлировать движок вручную.
Действия по ручной установке OpenCart состоят из трех основных этапов. Нужно:
- скачать установочный дистрибутив CMS и загрузить его на хостинг;
- создать базу данных для CMS;
- запустить установку и в процессе ввести необходимые данные, в том числе реквизиты доступа к базе данных.
Разберем каждый шаг подробнее.
Загружаем Opencart на хостинг
- Скачиваем архив с CMS с официального сайта OpenCart.
- Загружаем архив на хостинг, используя «Диспетчер файлов» в cPanel.
- Здесь же в файловом менеджере распаковываем архив (жмем кнопку «Извлечь»).
- Проверяем, чтобы файлы CMS появились в правильном каталоге хостинга: для основного домена – в корневом, для поддомена – в соответствующем вложенном. Если это не так (чаще всего они лежат в папке «upload») – переносим их в нужное место.
- Проверяем, чтобы файлы конфигурации в корневой папке и в папке admin назывались не config-dist.php, а config.php. Если это не так – убираем -dist из названий.
- Проверяем права чтения-записи для файлов и каталогов. У файлов должно быть выставлено 0644, у папок – 0755.
Создаем базу данных
Прежде чем начать установку OpenCart, создаем базу данных (БД):
- переходим в раздел «Базы данных» => «Мастер баз данных MySQL»; можно также работать в подразделе «Базы данных MySQL», там все почти аналогично;
- даем БД имя;
- создаем пользователя-администратора БД (придумываем логин, надежный пароль, даем все права).
Устанавливаем CMS
Переходим непосредственно к установке OpenCart:
- В браузере в адресной строке вводим адрес вашего сайта. Должна открыться страница инсталляции OpenCart.
- Подтверждаем согласие с лицензией.
- На следующем экране проверяем, чтобы все компоненты установки имели «зеленый» статус – зеленую галочку или надпись «Writable».
- На следующем шаге вписываем имя нашей базы данных, а также логин, пароль и почту администратора.
Все, ждем окончания процесса и сообщения об успешной инсталляции.
После завершения установки OpenCart удаляем из каталога сайта папку «install».
Настройка Nginx
К настоящему времени у вас уже должен быть установлен Nginx с сертификатом SSL на вашем сервере Ubuntu, если нет, проверьте предварительные условия для этого руководства.
Откройте текстовый редактор и создайте следующий файл:
/etc/nginx/sites-available/example.com
Не забудьте заменить example.com своим доменом OpenCart и указать правильный путь к файлам сертификатов SSL. Все HTTP-запросы будут перенаправлены на HTTPS . Фрагменты, используемые в этой конфигурации, созданы в этом руководстве .
Перед перезапуском сервиса Nginx проверьте, нет ли синтаксических ошибок:
Если ошибок нет, результат должен выглядеть так:
Наконец, перезапустите службу Nginx , набрав:
Установка OpenCart 3 на хостинг
Первым этапом установки нужно перенести файлы OpenCart на свой хостинг. Это можно сделать через панель управления или через клиент FTP. Я буду показывать второй вариант, так как он более удобен и универсален. При дальнейшей разработки сайта он все равно нам понадобиться. И так я пользуюсь программой FileZilla она бесплатная и одна из лучших FTP клиентов на данный момент. Скачать ее можно с официального сайта: https://filezilla.ru/

Скачиваем FileZilla
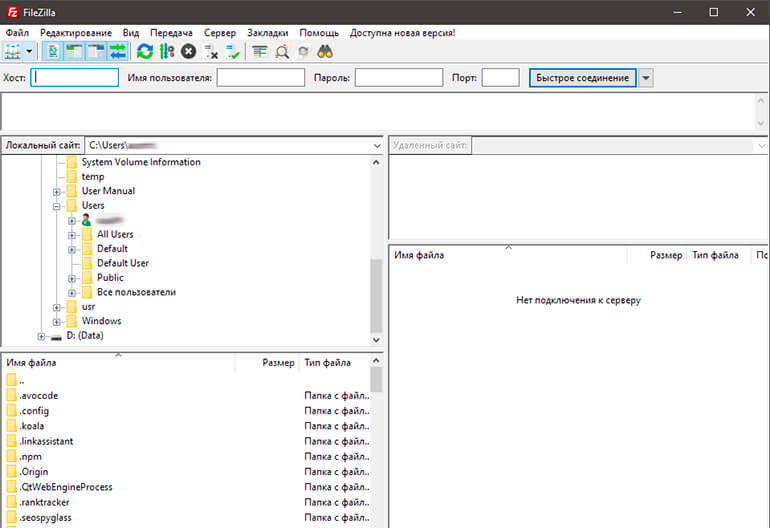
Запускаем программу FileZilla и заходим в менеджер сайтов.

Менеджер файлов FileZilla
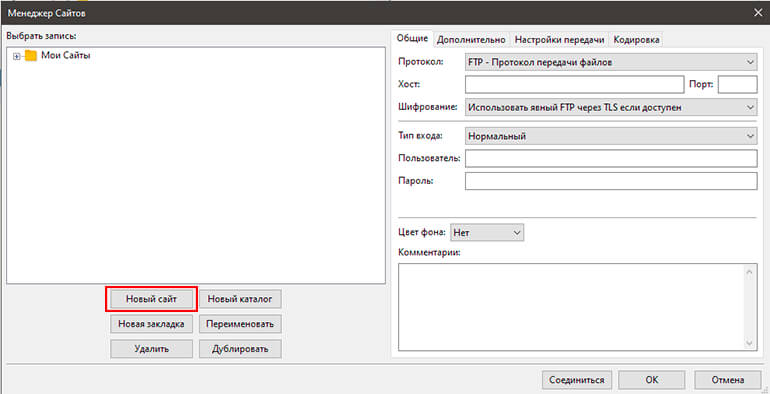
В менеджере сайтов нажимаем кнопку «Создать сайт». И задаем любое имя проекту.

Создаем новый проект в менеджере сайтов
Далее заполняем данные для подключения к хостингу. Эти данные Вам приходят на почту после регистрации хостинга, а так же их можно посмотреть на сайте хостинга.
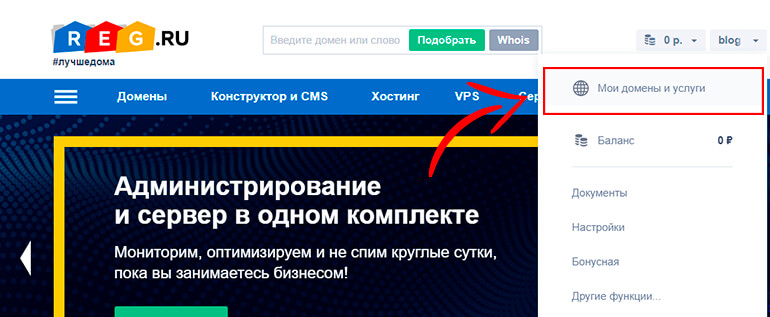
В REG.RU они находяться:
Заходим в «Мои домены и услуги».

Переход на страницу «Мои домены и услуги» на Reg.ru
Нажимаем на название хостинга.

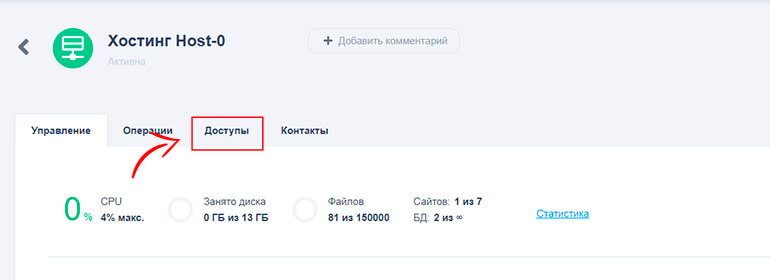
И выбираем вкладку: «Доступы».

Доступы к FTP хостинга
Там находим пункт «Доступ к FTP».
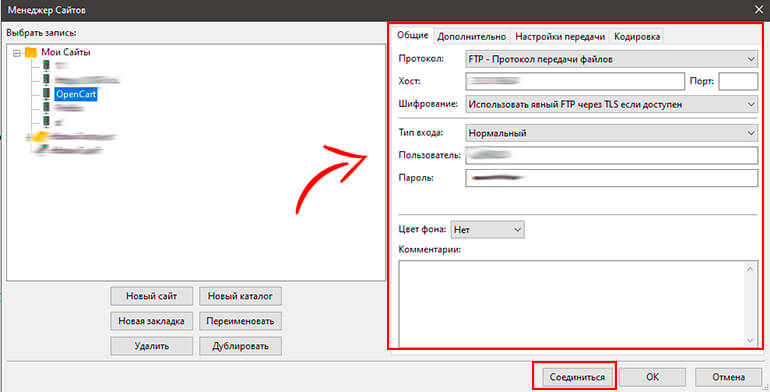
Эти данные мы вводи в FileZilla.

Ввод данных для подключения к хостингу через FTP
- Протокол — выбираем FTP-протокол передачи файлов;
- Хост — пишем IP своего хостинга;
- Порт — оставляем пустым;
- Шифрование — выбираем «Использовать обычный FTP»;
- Тип входа — нормальный;
- Пользователь — пишем логин для доступа к FTP;
- Пароль — заполняем паролем от доступа к FTP;
И нажимаем «Соединиться».
После соединения мы видим файлы, которые лежат на нашем хостинге. Мы переходим в папку с нашими сайтами www.

Подключение к хостингу по FTP
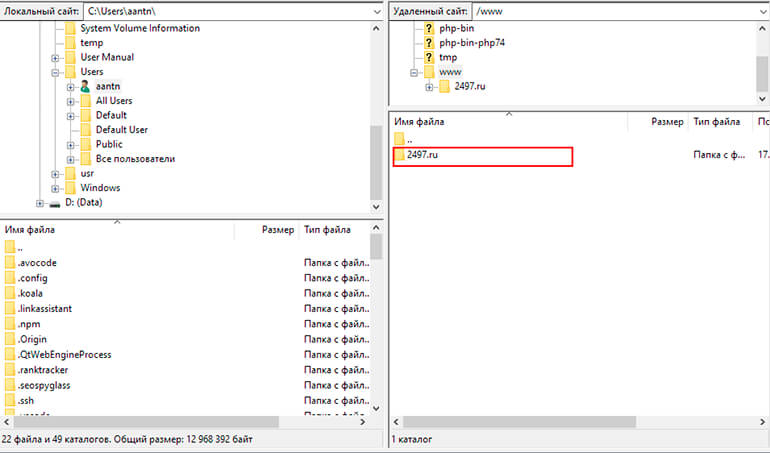
Выбираем сайт на который хотим установить OpenCart. У меня это сайт 2497.ru

Папка с сайтами на хостинге
Внутри у меня нет вообще никаких файлов. Если у Вас есть файлы в папке сайта, то их нужно удалить. Если они Вам нужны, то просто скачайте их на свой компьютер.
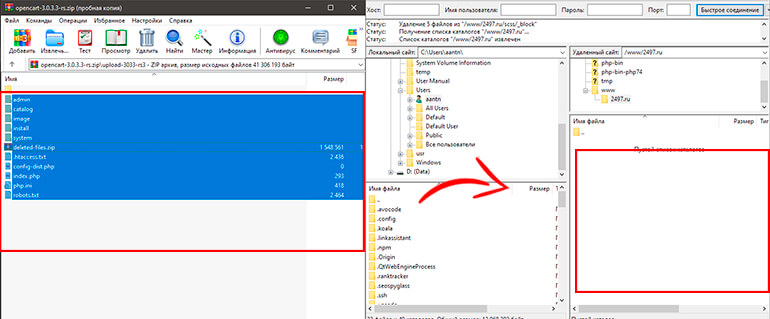
В эту папку нам нужно перенести файлы OpenCart, которые мы скачали в главе «Подготовка к установке OpenCart». И так, нам нужны файлы, которые содержаться в скаченном архиве в папке upload. Мы просто перетаскиваем их в папку с нашим сайтом.

Закачиваем файлы OpenCart 3 на хостинг
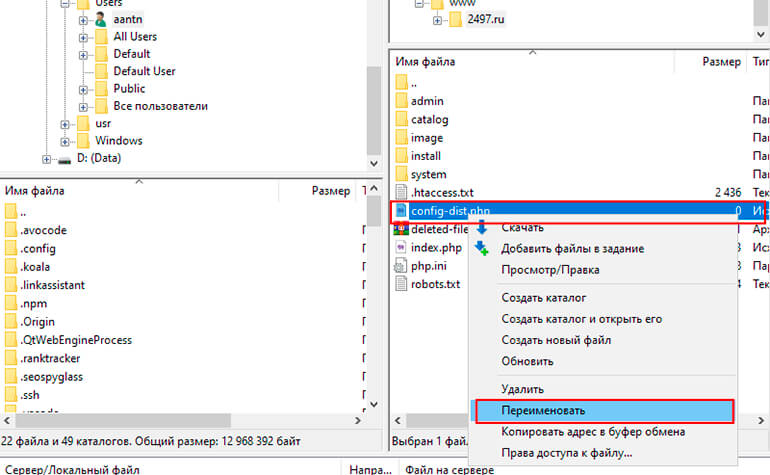
После загрузки файлов OpenCart на хостинг нам нужно переименовать файл config-dist.php в config.php, а так же в папке admin сделать то же самое. То есть мы заходим в папку admin и переименовываем файл config-dist.php в config.php.

Закачиваем файлы OpenCart 3 на хостинг
Теперь переходим в браузере на свой сайт. И видим такую картину:

Стартовая страница установки OpenCart
Нажимаем кнопку «Продолжить».
Далее видим страницу с тестом на которой показано все ли подходит для установки OpenCart. Если все зелененькое, то все супер. Если есть ошибки пишите их в комментарии будем разбираться в индивидуальном порядке.

Шаг 2 в установке OpenCart 3
Нажимаем кнопку «Продолжить».
Далее мы видим страницу в которой нужно заполнить информацию о базе данных. А так же придумать логин и пароль для входа в админку OpenCart 3.

Шаг 3 в установке OpenCart 3
- Драйвер БД — выбираем MySQLi;
- Сервер БД — оставляем localhost;
- Пользователь — вводим имя пользователя, которое задавали при создании базы данных;
- Пароль — вводим пароль от пользователя;
- Имя БД — указываем имя базы данных;
- Порт БД — порт оставляем без изменения;
- Префикс — префикс можно оставить стандартный;
В следующем разделе указываем логин, пароль и почту администратора. Эти данные будут использоваться для входа в административную панель OpenCart.
Далее нажимаем «Продолжить».
Ура мы установили OpenCart 3!

Установка OpenCart завершена
Теперь нам необходимо удалить папку install с хостинга. Это нужно для безопасности.
Вот мы и научились устанавливать OpenCart 3 на хостинг.
Стартовая настройка сайта
Отрываем браузер и вводим адрес нашего будущего магазина. Откроется мастер установки OpenCart — инсталляция проходит в 4 шага.
1) на первом шаге принимаем лицензионное соглашение (кнопка Continue):

2) на следующей странице установщик проверит, соответствует ли хостинг требованиям CMS. Если нет предупреждений и ошибок, нажимаем далее (Continue). Если есть ошибки — устраняем их.
3) на третьем шаге настраиваем подключение к базе данных:

* где:
- DB Driver — программный драйвер, с помощью которого происходит взаимодействие с СУБД. Желательно, использовать MySQLi.
- Hostname — имя сервера баз данных. Для хостингов, как правило, это тот же сервер (то есть localhost).
- Username — имя пользователя для подключения к базе данных. Выдается хостингом.
- Password — пароль для подключения к базе данных. Выдается хостингом.
- Database — имя базы данных. Выдается хостингом.
- Port — порт, на котором слушает MySQL. Как правило, 3306.
- Prefix — префикс, который будет добавлен в название каждой из таблиц.

4) на четвертом шаге установщик сообщит об успешном завершении установки и напомнит о необходимости удаления директории с установочными файлами:

Для удаления установочных файлов просто удаляем с сервера папку install:

Переходим в панель администратора OpenCart — http://<адрес сайта>/admin/ — вводим логин admin и пароль, который нами был создан во время установки.
При первом входе выйдет рекомендация создать директорию хранения данных отдельно от web директории. Выбираем директорию и нажимаем кнопку Move:

Появиться сообщение об успешном создании папки. Закрываем окно сообщения.
Как установить Опенкарт на хостинг
Итак, для установки нам потребуется:
- Архив с файлами из папки UPLOAD в формате ZIP
- Web Server (Apache)
- php 5.3+ (1.5.x как минимум php 5.2+)
- Чистая база данных на хостинге (MySQLi)
Закачиваем архив на хостинг. Есть хостинги, которые поддерживают автоматическую распаковку. Если у вас не такой хостинг — распаковываем залитый архив самостоятельно.
Весь обучающий материал по Опенкарт и OcStore, его практическую часть, будем проводить на домене SHADELLE.ru
Итак, на хостинге должна появиться следующая структура:

Далее, открываем в браузере ссылку http://shadelle.ru/install/ (домен shadelle.ru замените на свой) и непосредственно переходим к установке Opencart на хостинг.
Изначально появляется окно с лицензионным соглашением, которое следует (но не обязательно) прочитать и нажать кнопку «Продолжить«:

На следующем этапе установке CMS проверит соответствие характеристик хостинга своим требованиям. Если всё хорошо, то вы увидите зелёные галочки и зелёный текст. Красный текст говорит о том, что необходимо исправить.
Параметры сервера для Opencart
На втором этапе установке нужно сделать:Убедитесь что настройки PHP соответствуют требованиям, указанным ниже.
Здесь всё довольно просто. Версия PHP должна быть от 5.3+, Register Globals — Off, Magic Quotes GPC — Off, Загрузка файлов — On, Session Auto Start — Off. Если один из пунктов не соответствует требованиям — обратитесь к техподдержке своего хостинга и сообщите им, что требуется включить, повысить или выключить.
Убедитесь, что на сервере установлены перечисленные ниже библиотеки.
Дополнительные библиотеки, такие как Database, GD, cURL, mCrypt, ZLIB, ZIP должны быть включены. Если какая либо библиотека выключена — также обращайтесь к техподдержке.
Убедитесь что Вы переименовали файлы указанные ниже.
Здесь нужно перейти на хостинг в папку с залитыми файлами, среди них найти файл config-dist.php в config.php. Также, в папке admin переименовать config-dist.php в config.php.
Убедитесь, что Вы установили правильные разрешения для перечисленных каталогов.
Если есть какие-либо отклонения — находим нужный файл на хостинге, отмечаем его и запускаем Chmod (разрешения на чтение, редактирование и доступ к файлам и папкам).
Продолжаем установку после настройки сервера, для соответствия требованием Опенкарт
После того, как все параметры сервера настроены, нажимаем кнопку «Продолжить» и переходим к следующему этапу «Настройка доступа«, она заключается в следующем:
1. Укажите данные для доступа к Базе данных.
Драйвер БД — зачастую MySQL
Сервер — нужно указать сервер БД (чтобы узнать, можно открыть БД в MyAdmin)
Логин — название БД или логин для доступа к БД
Пароль
База данных — название БД (полное)
Порт — по умолчанию (если нет указаний от хостинга)
Префикс — по-умолчанию.
2. Укажите имя пользователя и пароль для Администратора.
Всё заполняем и нажимаем кнопку «Продолжить«:


Установленная CMS OcStore последней версии без каких-либо изменений вы можете посмотреть на сайте SHADELLE.RU.