Как разработать дизайн и код персонального веб-сайта
Содержание:
- Веб-сайт совершенно бесплатно
- Какой сайт создать? Типы и виды сайтов
- Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
- Замечание для матерых веб-программистов
- История веб-разработки: от 1990 до 2020
- Сколько стоит заказать такой сайт
- Что для этого нужно?
- Зачем создавать из сайта приложение
- Создаем приложение из сайта
- Способы создания интернет-магазина и сайта для бизнеса
- Ответы на вопросы
- Шаг 2. Выбираем тип сайта
- Из чего состоит сайт
- Что нужно знать для создания сайтов, с чего начать?
- Часто задаваемые вопросы по разработке и созданию сайтов
- Сколько времени нужно для того, чтобы научиться делать сайты?
- В чем выгода Microsoft
- Курс по созданию сайтов + (более 50 бесплатных видеоуроков)
Веб-сайт совершенно бесплатно
Корпорация Microsoft открыла для себя новую сферу деятельности – разработчик ОС Windows, игровых приставок Xbox и других продуктов занялся созданием веб-сайтов. Для этого Microsoft запустила онлайн-конструктор сайтов по шаблонам в рамках своего проекта Digital Marketing Center, пишет Gizmodo.
Другими словами, теперь Microsoft – это конкурент сервисов Wix и Squarespace, а также менее известных конструкторов и даже веб-студий.
Главное конкурентное преимущество нового детища софтверного гиганта – это возможность пользоваться им на полностью бесплатной основе.
Сайты, созданные в конструкторе Microsoft
«Свыше 36% предприятий малого бизнеса не имеют веб-сайтов. Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
Какой сайт создать? Типы и виды сайтов
Поделим сайты на типы и виды, рассмотрим в отдельности, как устанавливать их на хостинг, в зависимости от типа сайта и его движка. Основные типы, которые мы рассмотрим в этой статье:
Это все основные разделения сайтов, которые мы будем ниже рассматривать. Мы детальнее разберем установку и работу с этими сайтами, разделим каждый блок на вид сайта и выясним на каких движках (CMS) могут быть те или иные сайты.
В данной таблице я собрал типы и виды сайтов.
| Корпоративный сайт | Персональный сайт | Интернет портал |
| Новостной сайт | Блог | Промо сайт |
| Многостраничный сайт | Сайты галереи | Сайт- визитка |
| Информационный сайт | Интернет- магазины | Landing page |
| Сайт- каталог | Форум | Социальные платформы |
— Видеоурок (что такое сайт)
Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
Ниже рассмотрим, как создать свой сайт, на примере популярной CMS WordPress. В принципе, в других сервисах последовательность действий будет похожей.
Пошаговая инструкция, как создать сайт с нуля самостоятельно
Определив, какой сайт лучше создать для заработка, переходите к технической части. Создать сайт на WordPress в принципе несложно, на Ютубе есть много видео об этом, вот одно из них. Обязательно посмотрите, если планируете этим заняться.
А описанная нами пошаговая инструкция облегчит вам задачу. О других вариантах создания сайтов я писал здесь, в отдельной статье.
Шаг 1. Выберите хостинг и домен
Если сайт вы собираетесь создать сайт для заработка денег, сразу переходите на платный хостинг. Многие разработчики рекомендуют американский Bluehost, так как его сервера хорошо оптимизированы под требования WordPress. На старте вам хватит бюджетного тарифа (2,95$ в месяц).
Домен 2-го уровня идёт в подарок на 1 год. При желании вы также можете создать и зарегистрировать свой домен на портале reg.ru и привязать к хостингу. Стоимость – от 200 руб. в год.
Шаг 2. Установите WordPress
Если в вашем тарифном плане не предусмотрена предустановленная CMS, скачайте дистрибутив с официального сайта. Далее выполните следующие действия:
- Распакуйте архив.
- Перейдите в панель управления хостингом в раздел баз данных. Создайте новую базу данных. Сохраните логин и пароль.
- Вернитесь к распакованным файлам. Переименуйте «wp-config-sample.php.» в «wp-config.php». Откройте файл в текстовом редакторе.
- Найдите раздел «Параметры MySQL». Внесите туда учётные данные базы данных, которую вы только что создали в панели хостинга.
- Откройте FTP-клиент (например, программу FileZilla). Вверху заполните учётные данные и нажмите «Быстрое соединение».
- Перетащите файлы WordPress (но не саму папку) в корневой каталог веб-сервера.
- Откройте ссылку на сайт в браузере. Заполните информацию для подключения к базе данных.
Если вы всё же столкнётесь с трудностями при установке WordPress, то можете обратиться за помощью к специалисту. Например, на бирже Kwork такая услуга стоит 500 руб.
Шаг 3. Создайте дизайн проекта
При выборе шаблона учитываются тематика и формат проекта. На WordPress есть платные и бесплатные темы. Веб-дизайн последних не отличается оригинальностью, но для первого раза – сойдёт.
Главное, чтобы пользователям было удобно просматривать контент и перемещаться по страницам. И старайтесь не выбирать слишком устаревшие шаблоны из начала 2000-х.
Найдите в административной панели WordPress раздел «Внешний вид – Темы». Для установки понравившегося шаблона нажмите «Активировать тему». Далее вы сможете настраивать меню, убирать и добавлять новые блоки, редактировать шрифты.
Шаг 4. Начните продвигать сайт в поисковиках
Созданные сайты позволяют заработать онлайн в том случае, если занимают верхние строчки поисковиков. Продвижение веб-ресурса – это отдельная сложная тема.
Но если говорить кратко, оно состоит из следующих основных этапов:
- Составление сематического ядра – совокупности ключевых фраз и слов, отражающих тематику. Для их подбора можно использовать сервис «Яндекс Вордстат».
- Регулярное (хотя бы 2 раза в неделю) наполнение сайта оптимизированным контентом.
- Закупка внешних ссылок на биржах вроде Miralinks.
- Внутренняя перелинковка. Внутри страниц нужно создать ссылки, которые будут вести на другие страницы этого же сайта.
Если вы хотите заработать на своём сайте уже через 6-8 месяцев, заказывайте услуги у SEO-специалистов. При самостоятельной работе над проектом придётся дольше добиваться высокой посещаемости.
Заказать разработку сайта у профессионалов
Если вы собираетесь зарабатывать на сайте серьёзные суммы (от 60 тыс. руб. в месяц), делайте разработку и продвижение у профессионалов. Особенно если планируете заниматься продажами.
Таблица 1 «Сколько средств надо вложить в создание и раскрутку сайта»
В общем, если у вас периодически возникает мысль о собственном сайте, то это хороший вариант, куда можно инвестировать небольшую сумму и в будущем получать стабильную прибыль.
Замечание для матерых веб-программистов
Предвижу вполне обоснованные возражения от акул кодинга и веб-девелопмента.
«Мол, зачем дискредитировать науку создания сайтов? Ибо дилетантов уже и так полно на рынке. Пользы от них мало, а вот убытков они приносят много. Заказчикам — ибо совершенно не умеют работать ни как специалисты, ни как продажники; коллегам по цеху, ибо откровенно демпингуют на рынке»

Постараюсь Вас успокоить: путь во фриланс — длинен. И пока зеленые новички доростут до Вашего уровня, может пройти не один год. А в своем сегменте, где заказчикам не требуются крутые навороченные кишки сайтов, именно начинающие — отличное подспорье для решения задач.
Профессионалы и адекватные специалисты всегда были и остаются в цене.
Жаль, что мало кто придерживается одних и тех же принципов в повседневной жизни и в работе. Большинство пытается урвать кусок пожирней, и сделать это как можно быстрее, совершенно не заботясь о собственной совести и дальнейшем взаимодействии с заказчиками. И фриланс тут просто еще одна точка приложения. Об этом я уже писал в статье о своих принципах работы.
Все просто: «живи сам и дай жить другим», — как говорят на Шри Ланке!
Добавляйтесь в друзья, подписывайтесь на обновления блога и будьте счастливы. А если статья Вам показалась интересной, поделитесь ею, пожалуйста, в соцсетях с друзьями.
Красивых Вам сайтов и платежеспособных заказчиков!
История веб-разработки: от 1990 до 2020
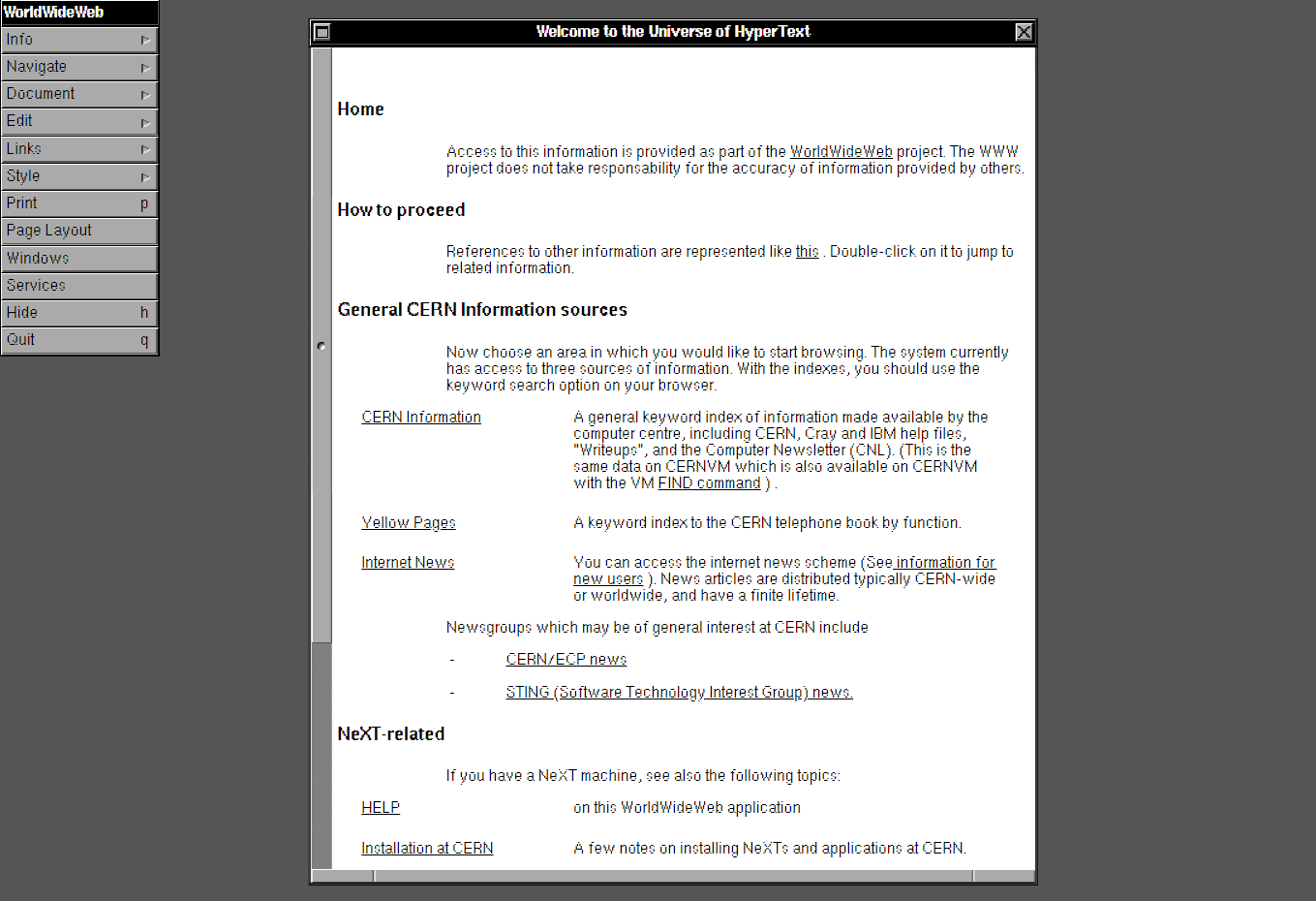
В 1990 году Тим Бернерс-Ли создал первый сайт и браузер в CERN — Европейском центре ядерных исследований. Выглядел он так себе, но это была настоящая революция.

Первый сайт info.cern.ch в первом браузере WorldWideWeb
Профессиональная веб-разработка началась во второй половине девяностых после выхода первого «нормального» браузера — Mosaic, технологии CSS (каскадные таблицы стилей), языка JavaScript и Flash. Примерно в это же время появился PHP — специальный язык программирования для бэкенда, который до этого писали на чём придётся: на C, C++ или Perl. Веб быстро набирал популярность, стало выгодно делать красивые и удобные сайты — и в разработке появились хорошие деньги.
Потом были браузерные войны: каждый добавлял какие-то свои возможности, а фронтенд-разработчики сходили от них с ума. Только сейчас создатели браузеров приняли более или менее единые стандарты. В бэкенде тоже многое изменилось: PHP теснят конкуренты — например, Python, Java и JavaScript с Node.js, изначально сделанной для фронтенда.
Сколько стоит заказать такой сайт
Тут можно подойти с двух сторон: 1 — сколько Вы сэкономили, создав сайт по моим урокам; 2 – сколько Вы теперь можете зарабатывать с уже имеющимися знаниями? Хороший вопрос, не правда ли?)) Всё же, предлагаю глянуть цену на разработку аналогичного сайта на разных ресурсах
Kwork
Kwork.ru – биржа услуг, где всё по 500р. Так вот, то, что мы сделали не один фрилансер (исполнитель) не захочет делать за 500р., а только частично:
Ну, Вы поняли… Установка плагина/плагинов 500р., установка темы 500р., установка ВордПресс 500р. и в конечном результате сайт встанет в пару-тройку тысяч.
Freelance
Freelance – тоже самое, что и kwork, только тут каждый ставит свою цену, а так же можно найти работу в предложениях от заказчиков. Вот цены, которые мне удалось найти на разработку используя WP:
Что для этого нужно?
Разработка собственного приложения из веб-сайта – довольно сложная задача, которая требует особых знаний в области программирования. Для самостоятельного изучения вы можете найти много гайдов по данному вопросу, но не факт, что они легко дадутся. В этом деле довольно много нюансов, которые будут посильны только специалисту.
Если самостоятельно сделать его не получается, то надо ли непременно искать программиста? Да, но только тогда, когда нужен высококачественный продукт со своими фишками. В противном случае можно обратиться к онлайн-сервисам, которые выполняют конвертацию сайта в приложение всего за несколько минут. Кроме того, если ваш сайт работает на CMS WordPress, то его можно легко преобразовать в приложение. Сделать это можно с помощью специальных сервисов и плагинов, распространяющихся как в бесплатном, так и платном доступе.
Зачем создавать из сайта приложение
Мы давно привыкли говорить «веб-приложение», подразумевая под этим простое приложение. Чаще всего приложения похожи по функциональности на обычные мобильные версии сайта, но все-таки есть некоторые отличия. В полномасштабном приложении мы получаем доступ к различным функциям, которые на сайте попросту отсутствуют. Например, это может быть функция встроенных уведомлений, хотя сейчас и такое можно спокойно организовать через браузер.
Приложения из сайтов популярны среди новостных ресурсов и других веб-сайтов, насыщенных контентом. Если вы столкнулись с тем, что вам нужно конвертировать сайт, но до сих пор не уверены, нужно ли вам это, то давайте разбираться в преимуществах такого подхода.
- Приложение из сайта – это то, что нужно для хорошего ресурса. Когда пользователь читает что-либо на странице браузера, то он может спокойно перемещаться между вкладками. В приложении такого не будет – таким образом, посетитель с большей вероятностью останется на ресурсе на долгое время.
- Мобильные приложения позволяют использовать такие функции, как push-уведомления, повторяющиеся подписки и т.д.
- Не стоит забывать и том, что миллионы пользователей ежедневно посещают Google Play и AppStore. Если там будет лежать ваше веб-приложение, то посещаемость сайта может заметно вырасти.
Создаем приложение из сайта
Лучшие сервисы мы рассмотрели, теперь давайте воспользуемся одним из них и попробуем создать приложение на основе веб-сайта. Для примера возьмем сервис Appmaker с бесплатным пробным периодом.
Чтобы сделать приложение, выполним следующее:
- Переходим на официальную страницу и на главной выбираем «Get Started for Free».
- На отобразившейся странице нам предлагают ввести URL веб-сайта на WooCommerce. Если у вас его нет, то просто введите любой другой адрес – это требуется, чтобы перейти на нужную нам страницу.
- Выбираем, на основе чего будет создано приложение. Если сайт не на WordPress или WooCommerce, то жмем «Create web app».
- Вам будет предложено зарегистрировать аккаунт – заполняем все нужные поля и идем дальше. В новом окне вводим адрес сайта, который нужно преобразовать, а также указываем свою электронную почту. Затем жмем «Proceed».
- В результате перед нами отобразится окно конфигурации. Процесс создания приложения может занять некоторое время – все зависит от веса сайта.
Как только создание приложения будет завершено, будет предоставлена ссылка на скачивание файла. На этом все!
Способы создания интернет-магазина и сайта для бизнеса
Разработка сайта может быть выполнена:
- Профессиональной командой, в которой есть дизайнер, программист, копирайтер, маркетолог. Подобный набор специалистов, как правило, предоставляют студии по разработке сайтов. Это довольно дорогой способ, но эффективный, однако всегда есть вероятность наткнуться на плохую команду. Поэтому при выборе веб-студии изучайте ее досконально: читайте отзывы, изучайте подход к работе и так далее.
- Фрилансером. Значительно дешевле заказать разработку сайта у «наемного рабочего», но вероятность наткнуться на плохого специалиста значительно выше, чем в случае с веб-студией.
- Самостоятельно. Если раньше можно было создать сайт исключительно с помощью квалифицированных специалистов, то сегодня это можно сделать самому, без особых вложений. Для этого используются CMS-платформы либо конструкторы, в которых разработка сводится в простое перетаскивание элементов сайта.
Если с наймом профессиональной команды или фрилансеров все понятно, то ручная разработка требует некоторых пояснений. Для начала давайте разберемся, что такое CMS и в чем ее преимущества.
Наиболее популярные CMS:
- WordPress;
- Joomla;
- MODX.
Альтернативой CMS выступает конструктор – он позволяет разрабатывать уникальный дизайн и функционал без привлечения специалистов. С помощью конструктора мы можем не просто редактировать шаблоны, но и создавать собственные дизайн-блоки с нуля. Представьте, что у вас есть пустой холст, на котором можно творить все что угодно – именно это и позволяет современный конструктор: мы можем размещать только те элементы сайта, которые нам нужны. Это могут быть изображения, кнопки, графические и анимированные элементы.
Популярные конструкторы сайтов:
- Craftum;
- Wix;
- LPGenerator;
- uCoz;
- uKit.
Сравнивая конструктор и CMS, стоит сказать, что оба инструмента – простая возможность создать сайт без привлечения специалистов. Однако конструктор позволяет сделать это быстрее: запустить готовый веб-ресурс можно буквально в несколько кликов.
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Алексей Дружаевэксперт-основатель
Шаг 2. Выбираем тип сайта
Когда вы проанализировали конкурентов и определились с целями, подумайте о том, какие функции должен выполнять ваш сайт — продавать товары или услуги, знакомить пользователей с продуктом или просто работать на имидж компании, быть своего рода онлайн-представительством, авторитетной страницей. Какие же бывают типы сайтов?
Сайт компании
Сайт из нескольких страниц для размещения большого количества информации полноценный корпоративный сайт и лицо компании в интернете. Здесь можно размещать новости, историю проекта, информацию о руководстве, планах, продуктах, услугах, открытых вакансиях, контактах, выполненных проектах и партнёрах.
Такой сайт в первую очередь ориентирован на продажу товаров. Обычно он содержит каталог продуктов с описаниями, ценами, скидками и информацию о формировании заказа, способах доставки и оплаты
Важно позаботиться обо всех этапах, чтобы клиенты могли не только легко оформить, оплатить, отследить заказ, но и вернуться к вам и совершить повторную покупку.
Блог
Площадка, где автор пишет личное мнение о различных ситуациях, мысли, опыт или события из жизни. Блог можно рассматривать как средство самовыражения или заработка. Например, можно размещать рекламные посты в блоге или подключить сайт к разным партнёрским рекламным сетям.
Портфолио
Если вы частный специалист или сервисная компания, , то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании или выложен прайс-лист.
Порталы, новостные блоги
Главная цель — интересная подача актуальной информации. На таких сайтах обычно размещается множество статей, тестов, фото и видео.
Из чего состоит сайт
Для лучшего понимания разберемся со структурой ресурса в Интернете. Среднестатистический сайт состоит из таких компонентов:
- Шаблон. Это визуальное оформление с текстовой и графической информацией. Речь идет о дизайне с версткой. Именно шаблон мы видим при входе на онлайн-ресурс.
- CMS-система (движок). При создании сайта с нуля применяется система администрирования, обеспечивающая управление ресурсом. CMS позволяет создавать новые разделы, добавлять контент и товары, менять структуру и оформление.
- База данных. Здесь содержатся сведения обо всех записях, сделанных с момента создания интернет-ресурса. При входе на сайт движок подает запрос к упомянутой базе и берет оттуда информацию для отображения графической составляющей и вывода данных.

Структура онлайн-ресурса кажется простой, но для его создания придется потратить время и обладать значительными знаниями. Задача разработчика — подготовка шаблона, настройка CMS и грамотное управление базой данных.
Что нужно знать для создания сайтов, с чего начать?
Вообще, веб-строительство (или веб-мастеринг, как его называю я) — достаточно обширная ниша, куда входят специалисты самого разного уровня: от тех, кто педалит простые одностраничники в lpgenerator до могущественных фронт-энд разработчиков Ruby on Rails и Python. Я, как обычно, остановлюсь посередине и расскажу о том, какие делаю сайты я и что для этого необходимо знать.
В данное время я занимаюсь разработкой WordPress-сайтов под ключ.
Для их создания необходимо следующее:
- Основы профессии веб-дизайнера и базовые знания типографики. Сочетание цветов, умение находить комбинации форм и шрифтов. Наверное, это самая-самая нужная база для создания сайтов с нуля.
- Понимание работы веб-серверов, хостингов и вообще сети интернет. Тут вообще без маньячного красноглазия сисадминства обходится плохо. Но на начальном этапе с этим можно не заморачиваться.
- Умение работать с хостингами. Хотя бы чтоб залить-исправить Ваш шедевр через интернет.
- Знание хотя бы на уровне определений таких понятий, как FTP, HTTP, IP-адрес, CMS, Javascript, HTML, CSS. Не пугайтесь — все намного проще, чем вам кажется. На начальном этапе достаточно будет изучить, что такое FTP (чтобы заливать сайты на хостинг), CMS (чтобы управлять наполнением) и IP (чтобы знать как этот FTP настроить).
- Желательно уметь разбираться в HTML и CSS и хоть немного понимать, как сайты верстать.
- и, пожалуй, все!
Для ленивых — обратите внимание на бесплатную книгу Миши Русакова. Доходчиво и простыми словами о процессе создания сайта:

Для того, чтобы на базовом самому научиться делать сайты, Вам совершенно не нужно знать таких страшных вещей, как PHP, MySQL, Javascript и .NET. Однако (чтобы меня не закидали помидорами супер-корифеи) подчеркну: со знанием программирования Ваши возможности увеличиваются в разы, следовательно сложность разрабатываемых сайтов повышается колоссально, а вместе с ней и возможная оплата труда.
Понятие «писать сайты» осталось актуальным только для систем, в которых крайне важна разработка с нуля и где предъявляются самые крутые требования к безопасности, скорости и чистоте кода. Хотя, есть такие фанаты, которые даже простые сайты-визитки предпочитают писать ручками.
Чуть позже в статье я расскажу, где можно научиться создавать хорошие сайты без глубокого знания программирования.
А пока о структуре работы.
Часто задаваемые вопросы по разработке и созданию сайтов
Начинающие разработчики сайтов часто задают схожие вопросы, и вот самые животрепещущие из них:
Вопрос №1. Как найти надежных и опытных исполнителей?
Чтобы найти грамотных копирайтеров, дизайнеров, верстальщиков и программистов, необходимо изучать их портфолио, читать уже существующие отзывы, читать их блоги, если такие есть. Рекомендуем биржи фрилансеров: Advego TextSale eTXT Work-Zilla KWork
Хорошо, если исполнитель официально зарегистрирован в качестве ООО или открыл ИП. Это дает определенные гарантии.
Вопрос №2. Где можно научиться профессиональному созданию сайтов?
К услугам начинающим сайтостроителям предлагаются курсы, которые найдутся в каждом крупном городе. Впрочем, технологии постоянно дорабатываются и улучшаются, меняются правила SEO-оптимизации, поэтому в конечном счете многие вещи придется изучать самостоятельно.
Вопрос №3. Можно ли научиться создавать сайты бесплатно?
В интернете полно бесплатных обучающих курсов, которые дают вполне конкретные знания. Но есть еще вариант покупки готового сайта на бирже покупки-продажи сайтов Telderi
Начать лучше всего с HTML и CSS. Затем можно перейти к программированию или испытать свои силы при использовании CMS. Пригодятся и навыки в компьютерной графике.
Вопрос №4. Какого заработка можно достичь при создании сайтов?
Размер заработка на разработке сайтов не ограничен, а потому может составлять даже 10000$ в месяц. В конечном итоге все зависит от опыта, таланта, репутации и наличия заказов.
Зная, как создаются сайты, можно зарабатывать различными путями: на рекламе с собственных ресурсов, на продаже сайтов, на заказах на разработку новых проектов. Можно предлагать услуги SEO-оптимизации, которые тоже ценятся.
Сколько времени нужно для того, чтобы научиться делать сайты?
Иногда мне задают вопросы: сколько нужно времени чтобы освоить создание сайтов. Ответить на него тяжело, ибо не совсем понятен «пункт прибытия». Т.е. какой момент будет считаться точкой, где ты «уже умеешь». У меня этот процесс длится уже 8 лет и чем дальше, тем я кажусь себе все менее компетентным:)
Однако, за 2-3 месяца можно неплохо поднатаскаться, чтобы уверенно делать что-то несложное на заказ. Когда я начал осваивать более продвинутую верстку, взял заказ через 2 недели после начала обучения. Наделал кучу ошибок, но свои первые фрилансерские 900 рублей заработал. Радости предела не было)
Поэтому, скажу так: учитесь и как почувствуете под ногами опору сделать что-то простое — беритесь! И не бойтесь допустить ошибку.
В чем выгода Microsoft
Разработка сайтов в конструкторе Microsoft будет бесплатной для пользователей ровно до той поры, пока они не захотят подключить его к той или иной рекламной сети. Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Какие механизмы Microsoft использует для препятствования подключению клиентов к другим рекламным сетям, на момент публикации материала известно не было.
Курс по созданию сайтов + (более 50 бесплатных видеоуроков)
Обучение и курсы вы можете найти также в этой категории сайта:
Разработка и создание сайтов: бесплатные курсы и обучение с нуля.
Там отдельные уроки, но как инструкцию и ориентир по урокам созданию сайта, лучше изучать по данной статье.
Бюджет определили, хостинг и домен выбрали. Далее надо понять, для чего нам надо сайт и подобрать идеи для его создания:
Пример целей:
- заработок на сайте;
- начать бизнес в интернете;
- развитие существующего бизнеса;
- анализ ниши в интернете (перед открытием бизнеса).
Пример:
- цель 1: Заработок на сайте. Необходимо определиться с темой сайта и вариантами монетизации (тема заработка на сайте и в интернете будет подниматься в отдельной статье и, частично, мы обсудим этот момент сейчас);
- цель 2: Открыть бизнес и развить его в интернете. Необходимо определиться с видом бизнеса (от этого зависит, какой вам нужен сайт);
- цель 3: Проверить идеи бизнеса (перед открытием своего дела). В данном случае можно сделать одностраничник, включить рекламу и протестировать спрос. После этих манипуляций решить открывать бизнес или выбрать другую идею.